Have you thought of showing a popup video on your LL Page?
Possible applications include:
- An page with video instructions.
Instead of showing all the videos on the page, which will take up a lot of space and slow down the loading speed, you’ll add a thumbnail image of the video and show the video in a popup when the image is clicked. - A page with video testimonials.
Similarly, you want to show the videos in a popup.
See the example below:
Without further ado, let’s see how to do that using LeadsLeap Page Builder.
How To Add Popup Video (Step By Step)
1) Add an image element.

This is not a new function. If you are a new member with no experience in using our Page Builder, you should first go through the tutorials in the Page Manager.
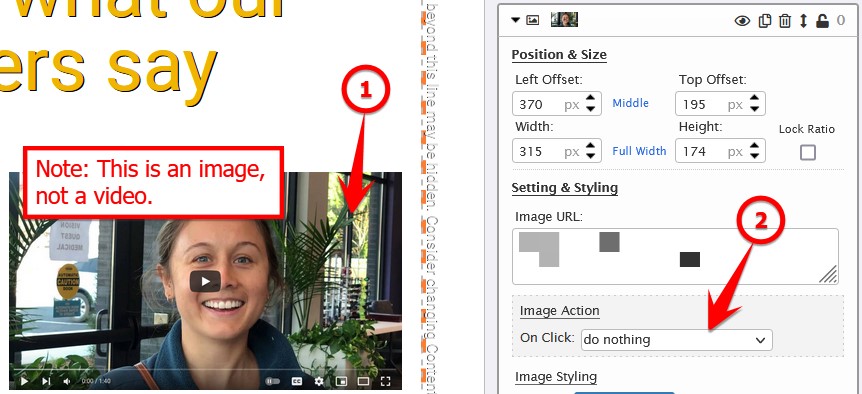
Tip: The image you add should look like a video (see arrow 1 below). This will encourage the visitors to click and watch.

2) In the Image Editor, click the ‘On Click‘ selector (arrow 2).
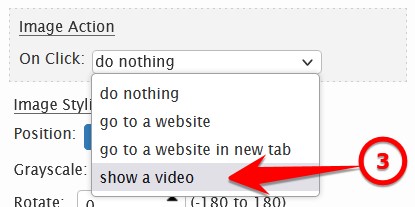
3) Select ‘show a video‘ (arrow 3).

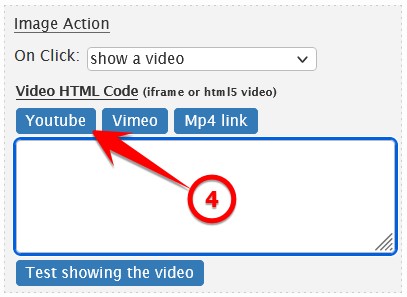
4) Assuming your video is a Youtube video, click the ‘Youtube‘ button (arrow 4) to insert a sample Youtube code.

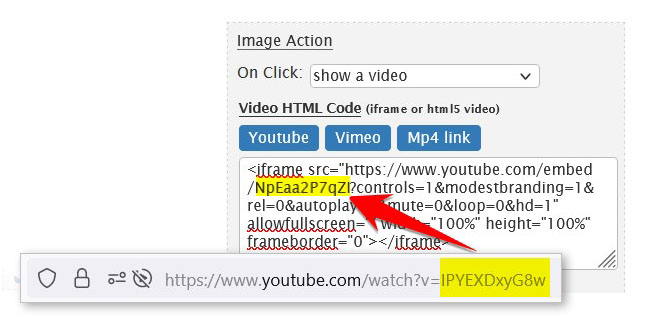
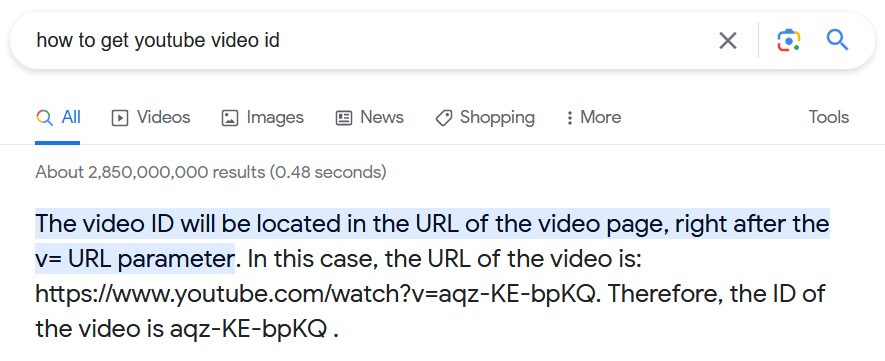
5) Replace the sample ID with your Youtube video ID.

If you do not know how to get your Youtube video ID, ask Google. (Answer below.)

6) Click ‘Save‘ when done.

That’s all.
Elements That Support Video Popup
Video popup function is available in the following elements:
- Image
- Button
- Icon
This means other than an image, you can also show a popup video when visitors click on a button or an icon. The setup process is similar to that for an image element.
Give this function a try. Let me know what you think in the comments section below.
WOW!!! I LOVE THIS!!! Great Job with this one! That is why I love this platform. All the Goodies without the extra cost. 🚀👏
How great…I love this. This will boost my leads because it won’t only be image and referal link only on adds.👍
Absolutely amazing, Thanks for adding this powerful option for us all to use. Leadsleap is 100% the best place on the web for both services and support.
Thanks Kenneth, Keep up the great work 👍
Thanks, I will give it a try. I just want to familiarise all this…looks just what I need for that extra berries on the cake!
That’s so great! Thank you for this, Such a fabulous addition.
Yet another awesome feature, I am sure I will find this very useful. Less cluttered pages and faster loading times are always welcome. I think this will be especially useful for those creating video courses, so you can now have buttons for step 1, step 2 etc and reveal the content as and when it is needed.
Great job as always Kenneth!
I love this new feature. Can you also allow the popup video to be triggered by TEXT? Example: Click Here to See a Video Tutorial
You could achieve the ‘look’ of some hyperlinked text by styling a button to achieve what I am thinking you mean.
But I am guessing you want this option to be available when you hyperlink some text in the text editor itself? As it stands the only options are open in new tab or same page etc.
For now the workaround would be to style a button as text, ie make the button background colour either transparent or same colour as your background.
TEXT cannot trigger the popup video because TEXT is by default not a clickable item. A clickable TEXT is called a HYPERLINK, which is a separate HTML element in our Page Builder.
Then the next question is, why not make a HYPERLINK element show a popup video?
HYPERLINK uses a special HTML tag ‘a’. That tag, by default, will navigate somewhere. If you leave the setting blank, it will simply reload the page. It is not designed for ‘onclick’ event. If we were to force an ‘onclick’ event to it, we will have to disable the default navigation function. Nothing is impossible, but there is an easier solution. Just use a button.
Wow what an awesome new feature. I can think of many ways to implement it on my pages. Thank you Kenneth :-)
Love it. I have an application for this right now, Ken.
Thanks so much! +1
Thank you so much for this amazing feature.
Wow, you must have read my mind! I was literally trying to do this the other day.
Thanks so much for this new feature :)
Nice new Feature
Can’t say more than a thousand thank you. Wonderful system
Wow, sounds incredible. Can’t wait to get started!
LeadsLeap is just an Awesome Platform! And the price is just unbelievable!
Is a good one can’t wait to get started
Going to give it a try
Thank God for this program it’s exactly what someone who is just starting off needs it gives you step by step for those who don’t know what they are doing and it’s simple and easy to follow thank you Kenneth
I love this platform thank you for all you do for us much appreciated.
very nice platform