A Page Design is made up of 4 components:
1) Page Background
2) Content Background
3) Rows
4) Elements (text, image, etc)
Every Page Design can only have 1 Page Background and 1 Content Background. But it can have many Rows. Each Row can have many Elements.
1) Page Background
This is the background of the page. You can decide whether it is a plain color, an image or a video.
2) Content Background
This is the main content area 'in front' of the Page Background. You can set its width, background color/image and position. Please note that all the designs should be inside the Content Background. In mobile mode, only things inside the Content Background can be seen.
3) Rows
You can further divide the Content Background into Rows. Every Row can have its own background color/image. You can have as many Rows as you like. In fact, it is a good idea to use many Rows. The importance of Rows is that the position of the Elements is relative to the Rows they are in. If you have a long page design, having many short Rows will make it easier for you to insert new elements in the future, without having to re-arrange all the existing elements.
4) Elements
Understand that Page Background, Content Background and Rows only form the framework of the page. The 'meats' of the page are known as the Elements. They are the text, image, links, videos opt-in form that make a page meaningful.
How To Edit ...
1) To edit Page Backgrounds, see screenshot below.

2) To edit Content Background, see screenshot below.

Read > The Importance Of Content Background Setting
3) To edit Row Background, see screenshot below.

Read > The Importance Of Rows
4) To edit an Element, click on the element. The editor for that element will open on the right. (See the demo below.)

How To Add ...
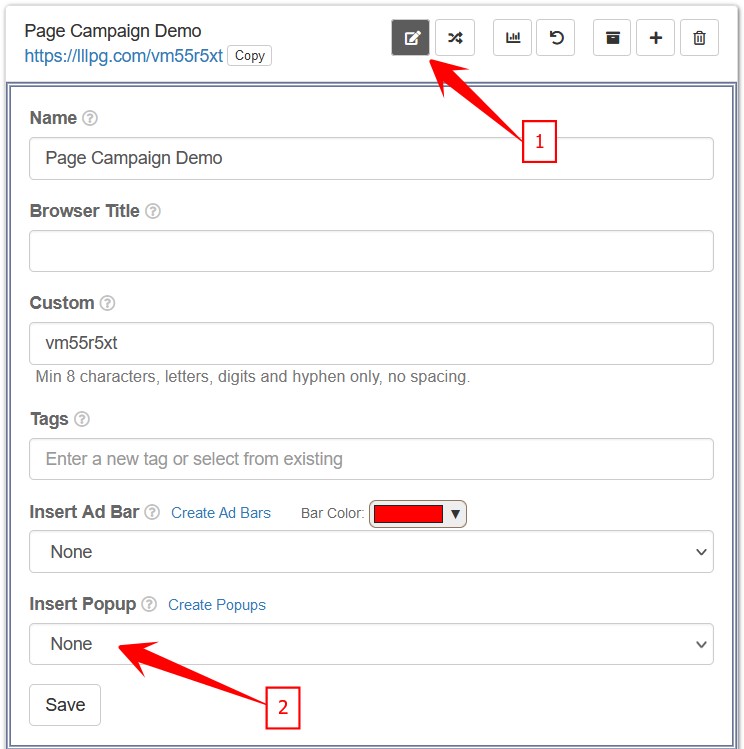
1) To add a new Row, click (1) below, then select the type of Rows you want to add.

Read > Explain the different row types
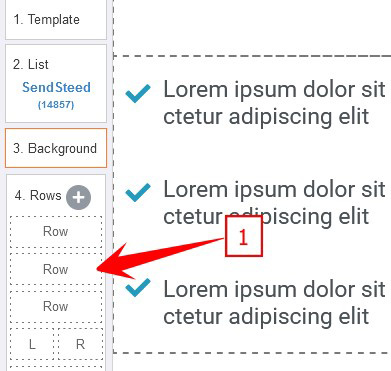
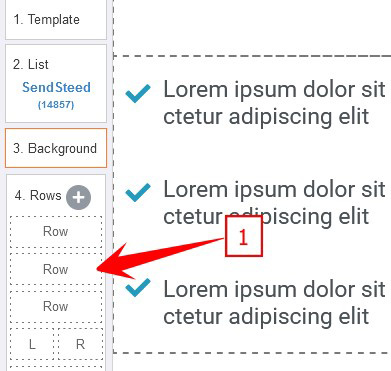
2) To add a new Element, click the row that you want to add the element into (see arrow 1 below), then click on the Element type to add (arrow 2).

Read > Explain the different Element types
Other Editing Options ...
1) To change an Element from one Row to another Row, simply drag and drop. (See demo below.)

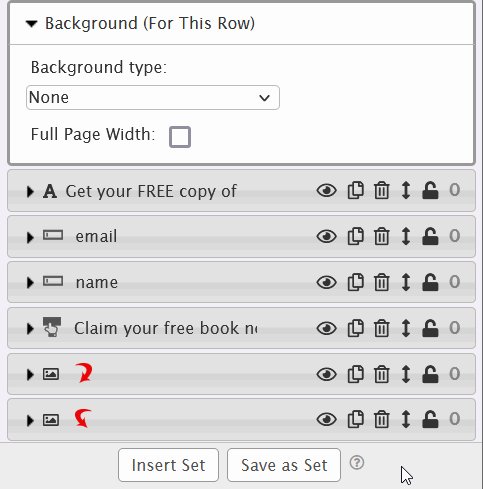
2) To see all the Elements in a row, click on the Row (see screenshot below).

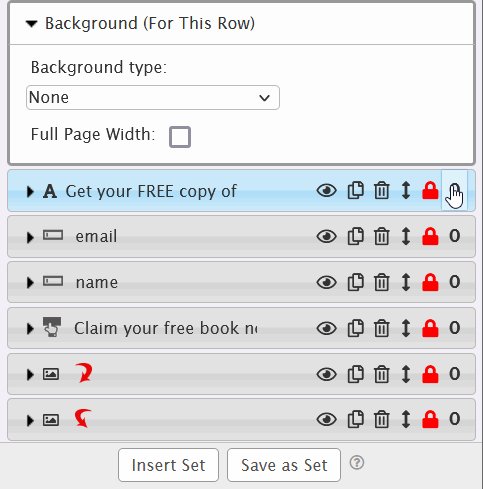
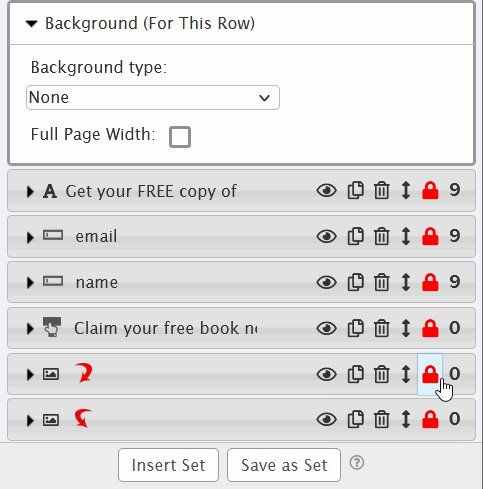
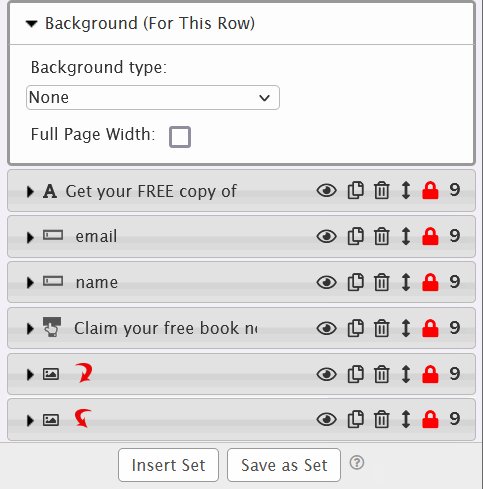
3) To move several elements at the same time, CLICK the 'lock' of the first element you want to move and DRAG across multiple locks to group them. Then drag and move all the grouped elements. (See the demo below). Use the same method to ungroup.

If the elements are not together, you can click individual 'lock' to group/ungroup the element.
4) Element editing buttons are explained below:
| - Hide/unhide the element. | |
| - Duplicate the element, so that you don't have to style a similar element all over again. | |
| - Sort the stack order of the html elements. To bring an element in front of another element, sort its editor lower than the editor of the other element, vice versa. | |
| - Delete the element. | |
| - Lock several elements together so that you can move them at the same time. You can set up to 9 different lock groups. |
How Do I ...
| Know which editor is for which html element | Simply mouseover the editor. The corresponding element will be highlighted. |
| Open an element editor | 1) Click on the element editor itself, or 2) Click on the element. |
| Move an element in front of / behind another element | Sort the editor of the element. To bring an element in front of another element, sort its editor lower than the editor of the other element, vice versa. |
| Move an element |
1) Simply Drag and move the element, or 2) Change the Top Offset and Left Offset parameters in the element editor, or 3) Click on the element and mouseover it, then use the up/down/left/right buttons on the keyboard to move. (The mouse MUST be over the element all the time while moving.) |
| Group move elements | Lock the elements together by clicking the button. Then move any of the elements using method
1 or 3 above. The other elements in the same group will move at the same time.
(Note: Changing the Top Offset and Left Offset parameters will only affect the position of that element, even if it is group locked.) |
| Cancel a group move | Unlock the element by clicking the button before moving it. |
| Resize an element | 1) Change the Width and Height parameters in the element editor, or 2) Resize the element by dragging the corners. |
| Group resize elements | Not possible. |
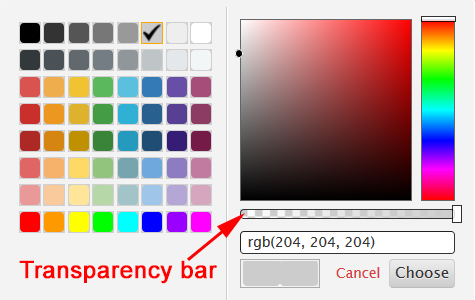
| Adjust color transparency | In the color palette, scroll the transparency bar. |
1) It defines the area of the page that is visible when viewed in mobile devices.
When the page is viewed in mobile devices, the page will be resized to fit the content width. This means elements that are outside of the Content Width will be out of view.
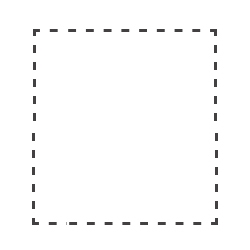
To show the importance of Content Width, the Page Builder highlights the border of the Content with dotted lines and explicitly indicate that 'Elements beyond this line may be hidden.'. (See screenshot below.)

2) It can be used to create different background effect
Below are the various background options for the Content.

3) It determines the position of the content relative to the left or right, top and bottom.
Content is centered by default, unless a Left or Right Offset is set. (See the differences below.)

You can also set the Top/Bottom Offset of the Content (See the differences below.)

Important Tip
If you plan to design a new page without using our template, it is important that you set the Width of the Content before you start designing.
This is because the position of all the elements is relative to the Content Width.
If you were to change the width of the content AFTER you have designed the page, you will have to re-arrange the elements all over again.
How to edit Content?
1) Click 'Background' (arrow 1).

The Content Background Settings is the second setting on the right (arrow 2).
2) To edit the Width and various Offsets, refer to arrow 3.
1) Row is the container for Elements.
Elements are added into a particular Row.
Elements are Row specific in the sense that their positions are relative to the Row they are in.
You can move an Element from one Row to another by simply drag and drop. (See demo below.)

To view the editor of all the Elements in a Row, click on the Row (see screenshot below).

2) Use different Rows for ease of re-arrangement.
If your page design is long, it is a good idea to split it into several rows.
Imagine you have a long page with only 1 Row. To add an element somewhere in the middle of your page, you will have to move all the elements down to make space for the new element. But if you have split the page into different rows, you just have to adjust the elements in that particular row.
3) Some rows have special functions.
For example, a 2-column row allows 2 columns in a row, and the columns will collapse into 2 rows when viewed in a mobile device. (See the example below.)

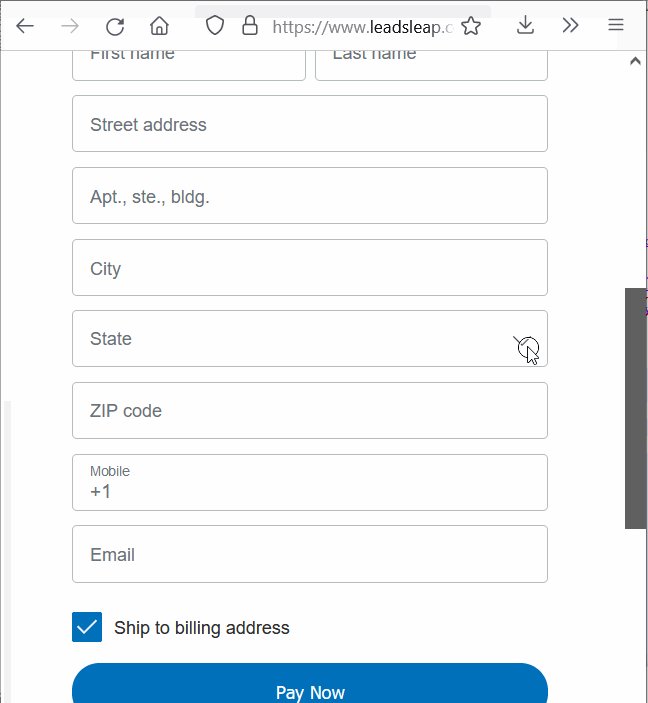
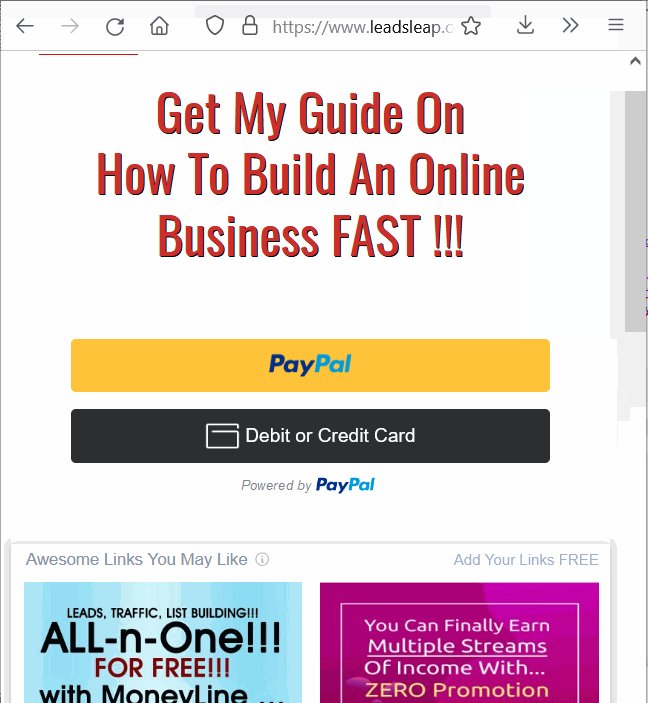
Another example is the special row for Paypal payment button, which will auto resize when the payment button expands into a payment form. (See the demo below.)

4) Row allows full-width design
A typical web page design is made up of a Page Background with a fix-width content in the middle (see example below).

By setting the Row to full width, we can create full-width design like these:

How to edit Row background?
1) Click on the Row you want to edit (arrow 1)

The background editor for that Row is the first editor on the right (arrow 2).
2) Change the background color (arrow 3).
3) Set the row background to full width (arrow 4).
Note: Setting the row background to full width only affect the background of the Row. The Elements in the Row should still be INSIDE the Content Width, otherwise they will not be visible in Mobile Devices. Read > The Importance Of Content Background Setting to learn more.
When you add a new Row (arrow 1), you will see an option to choose the Row Type.

1-Column Row
This is the most common row usage.
It is typically used for headlines and simple top-to-bottom design.
2-Column Row
This row has 2 columns that are collapsible when viewed in mobile devices.
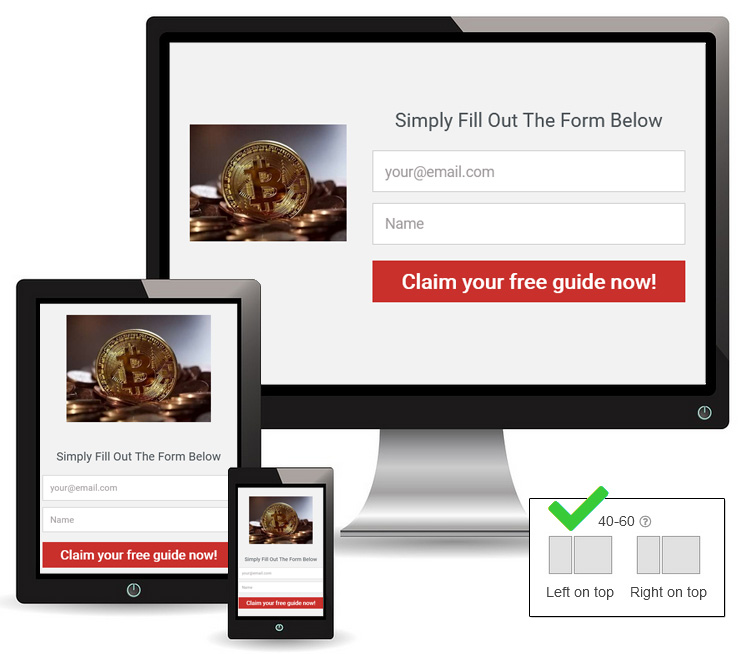
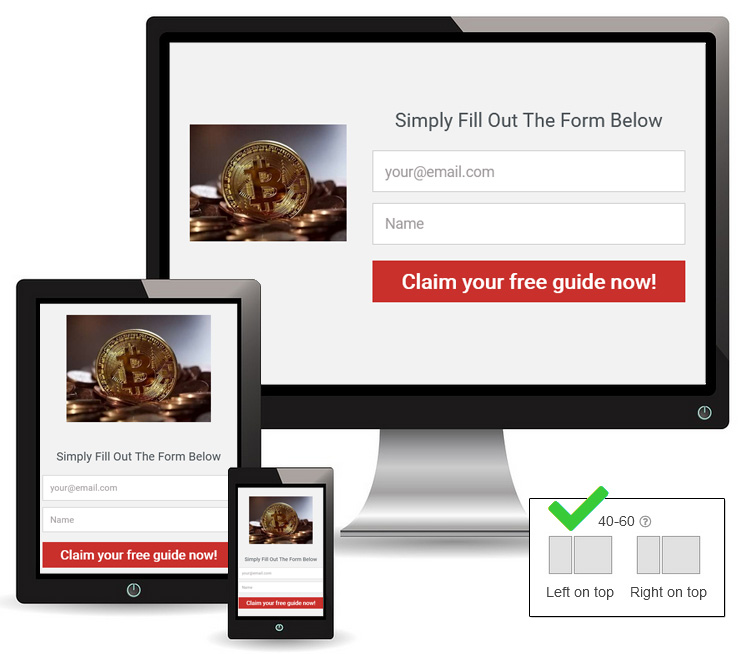
You can choose the Left/Right column ratio and whether the Left or Right column will be on top.
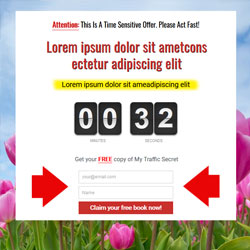
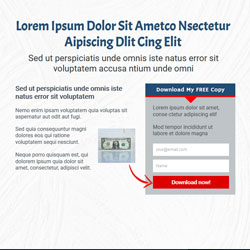
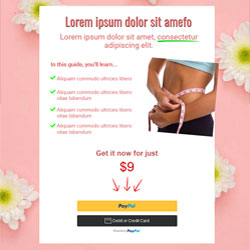
For example, if you choose a 40-60 column ratio with Left on top, you can have a page design like this:

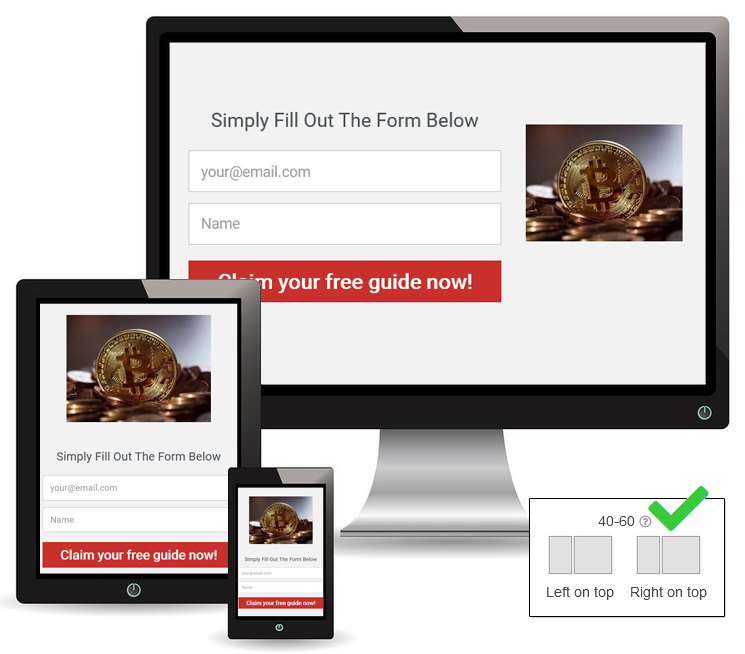
If you prefer the image on the right, yet still want it to be on top when collapsed, you can choose Right on top.

3-Column Row
This row has 3 columns that are collapsible when viewed in mobile devices.
Typically, the Column width should be at least 900px if you want to use 3-column row, otherwise the font size will be too big when viewed in mobile devices.
Dedicated Row For Ad Widget
Add this row if you want to add LeadsLeap Ad Widget to your Page.
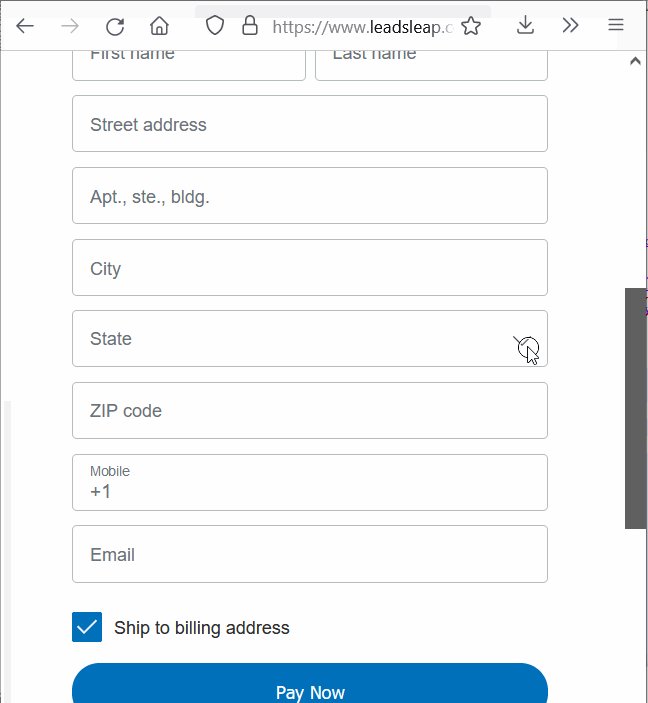
Dedicated Row For Paypal Payment
This is a dedicated row for Paypal payment button.
| - Add a new Text element to your design. | |
| - Add a new Hyperlink element to your design. | |
| - Add a new Shape or Icon element to your design. | |
| - Add a new Background element to your design. You can style the background with color, gradient or image. | |
| - Add a new Image element to your design. | |
| - Add a Video or Custom Code, including social network plugins, iframe, hidden element etc. | |
| - Add a new Line element to your design. | |
| - Add a Button element. You can set the function of this button to submit the form, to close the widget, or to navigate to another website. | |
| - Add a new Input field so that you can collect more data from the subscriber. | |
| - Add a Countdown timer to your page or make the page a One Time Offer. |
CLICK the 'lock' of the first element you want to move and DRAG across multiple locks to group/ungroup them. (see the demo below)

If the elements are not together, you can click individual 'lock' to group/ungroup the element.
Go to the Page Builder of the page, click the option shown below:

1) Check that all the Elements are completely inside their respective Row. (Tip: If you see an Element with negative Left Offset or Top Offset, most likely it is in the wrong Row.)
2) If you use 2-column or 3-column row, make sure that no Element in any column extend into another column.
3) Check that all your elements are within the Column width.
4) Check the Column's Left, Right and Top/Bottom Offset. Do they make sense?
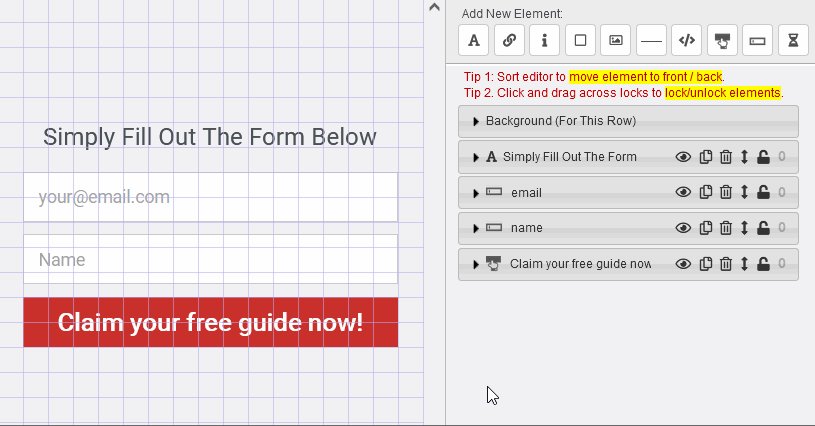
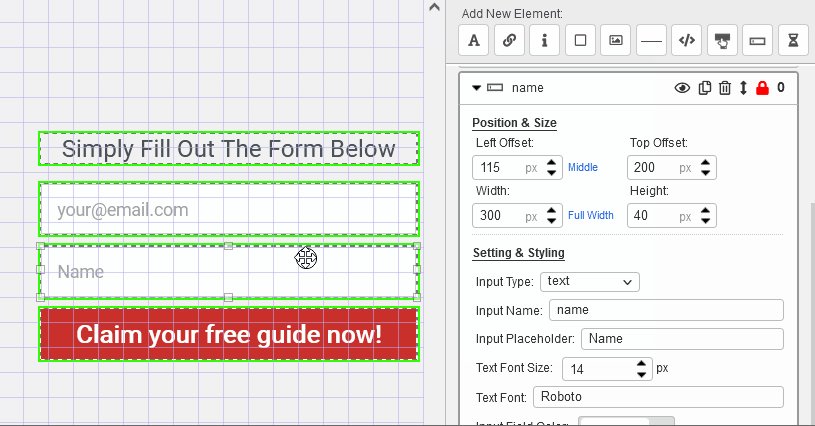
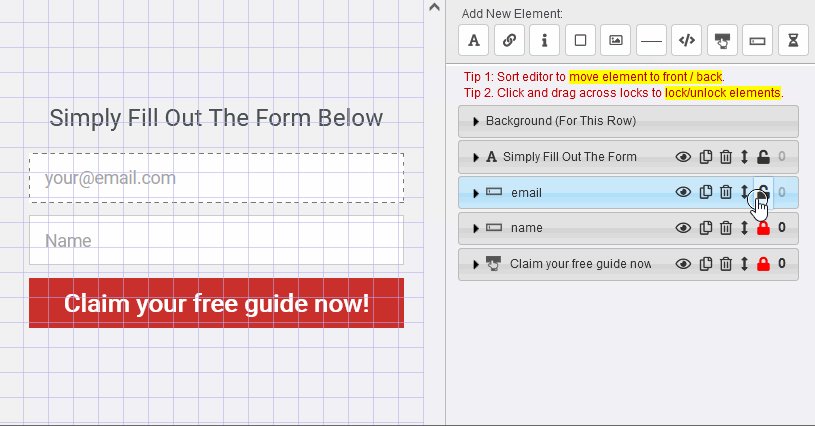
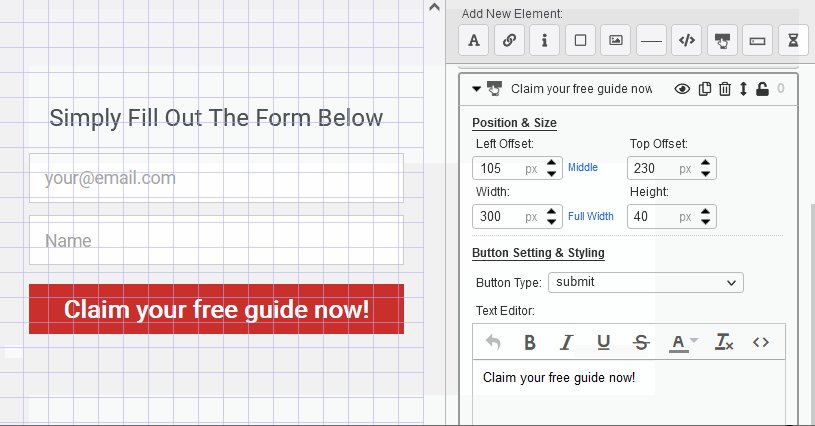
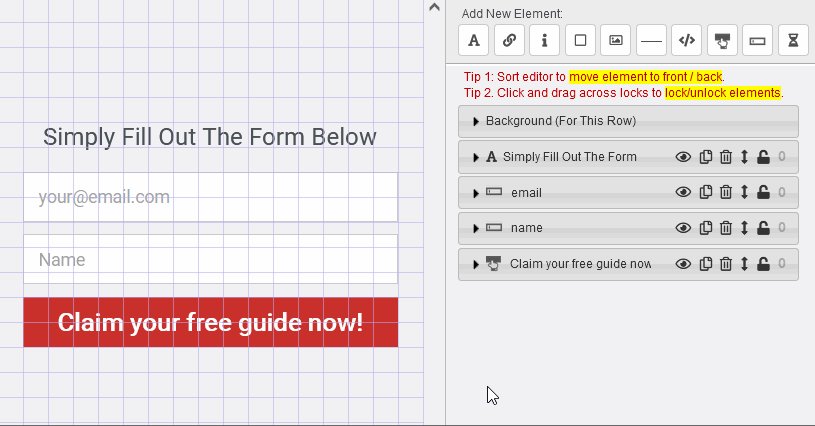
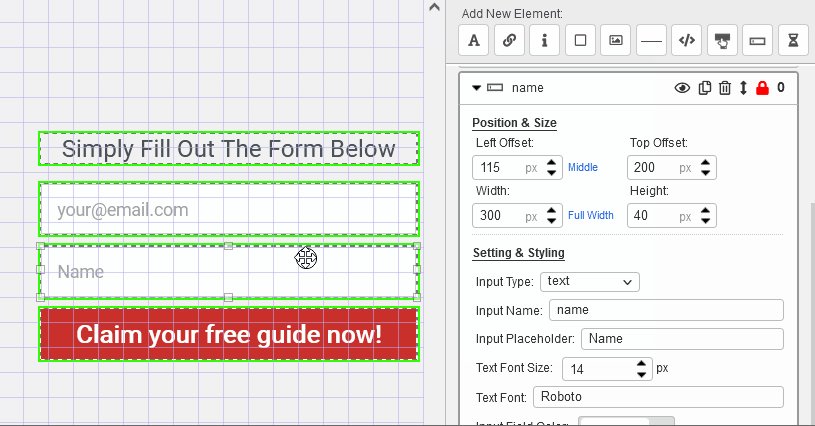
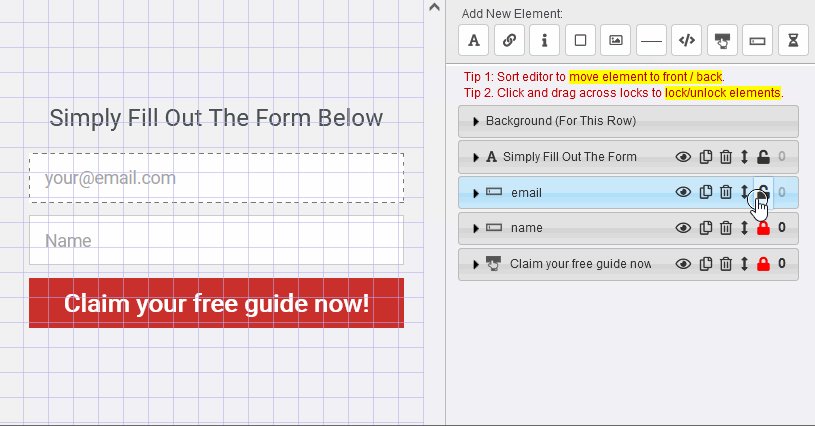
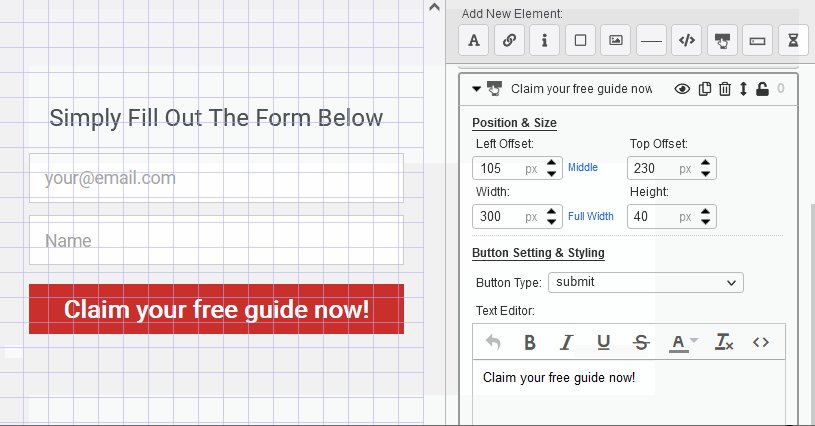
The order in which the text cursor moves down the input fields is determined by the order of the input element in the editor.
In the example below, if the visitor click on the tab key or button, the text cursor will move from email field to name field, then to the submit button.

To change the order, just move the position of the input element using the move icon shown below.

1) In the Page Builder, click on the Row that you want to add the countdown into (arrow 1)

2) Click the button denoted by arrow 2 to add a countdown timer.

3) Set up the options (arrow 3).

Almost every element can be animated.
Simply click on the element you want to animate.
The animation setting is at the bottom. (See the animated screenshot below.)

Paypal button is a rather complicated button that cannot be simply added as an element.
A special row is needed to cater to Paypal button.
1) Click (arrow 1) to add a new row.

2) Select 'Dedicated Row For Paypal Payment' (arrow 2)

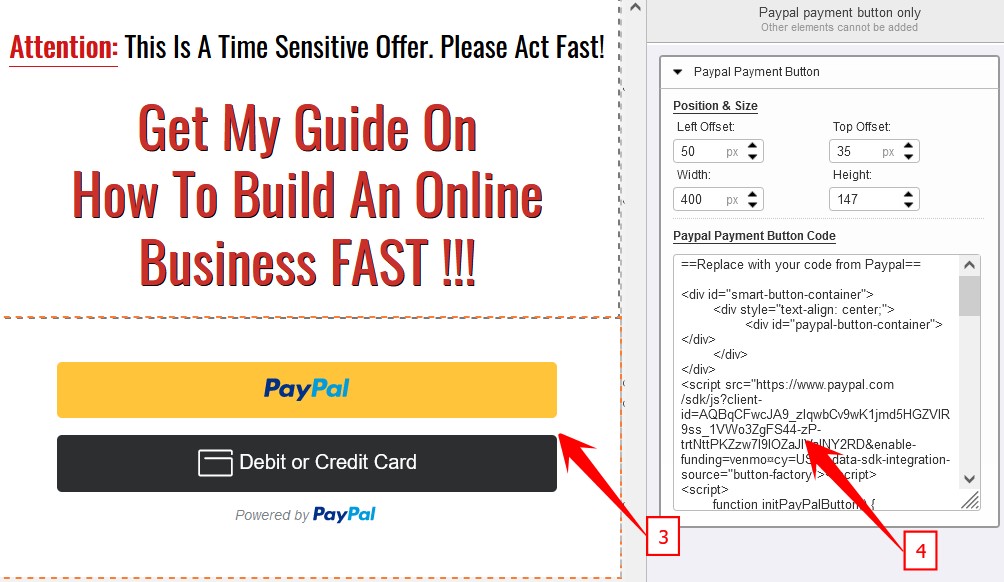
A new row with Paypal button will be added (arrow 3).

3) Replace the sample Paypal code (arrow 4) with your own Paypal code, which you can obtain from your Paypal account.
3.1) Login to your Paypal account and go to App Center > Accept payments > Paypal Checkout, or here.

3.2) Scroll down to Quick setup for individual items, then click 'Start Setup'.

3.3) You will arrive at a setup similar to the screenshot below:

3.4) Customize the form (arrow 5), select Desktop (arrow 6) and click 'Copy Code' (arrow 7).
3.5) Paste the code into the Page Builder, replacing the sample Paypal code (see arrow 4 in the earlier screenshot).
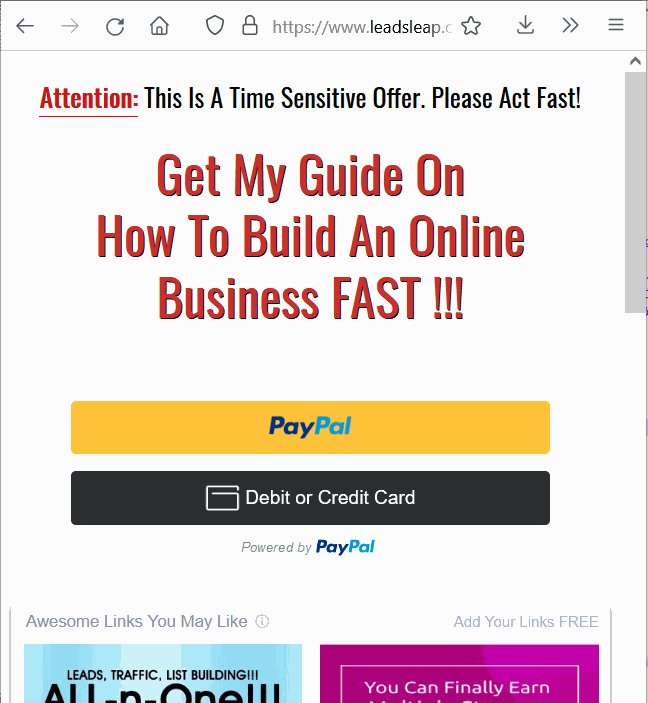
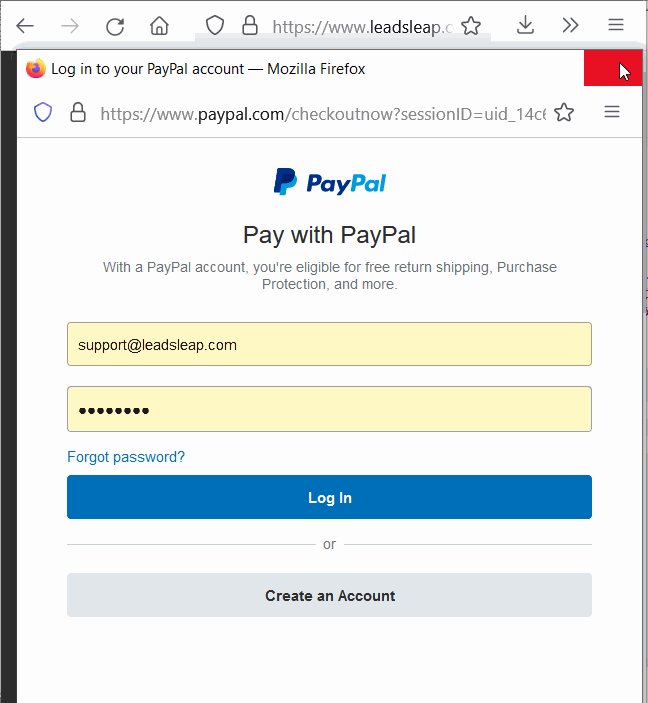
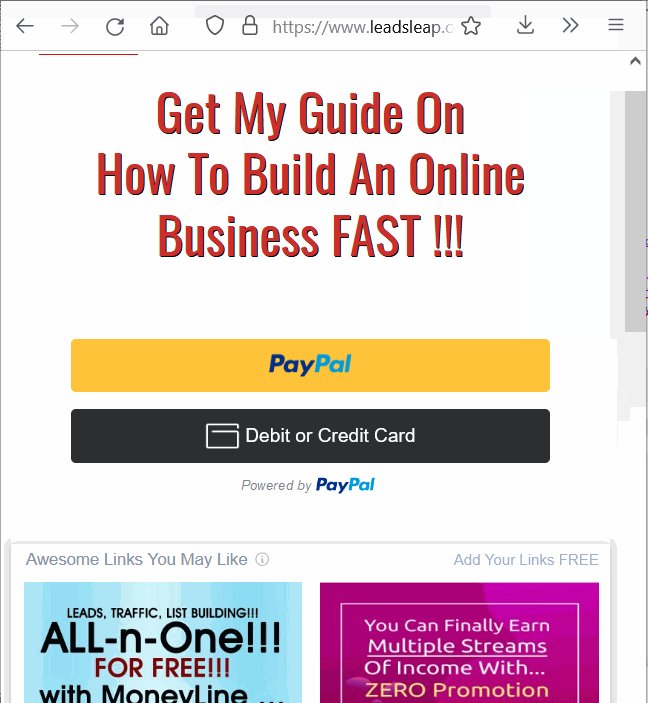
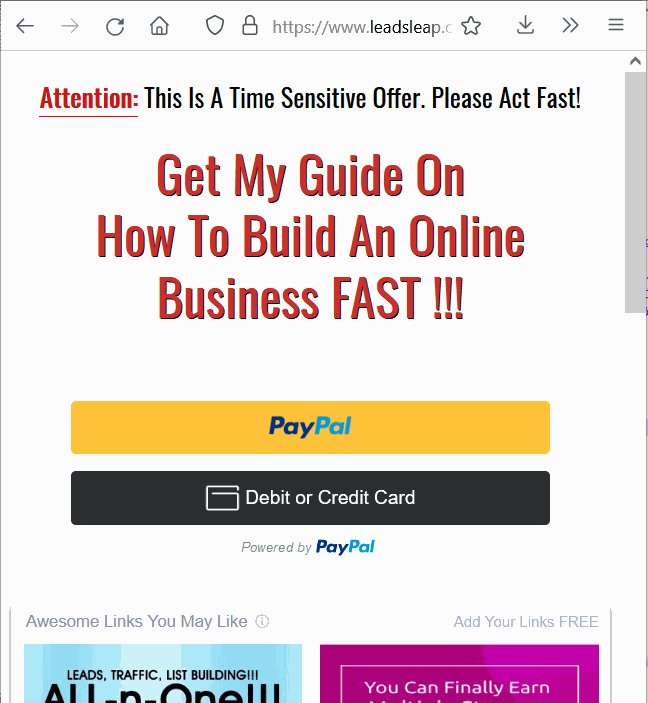
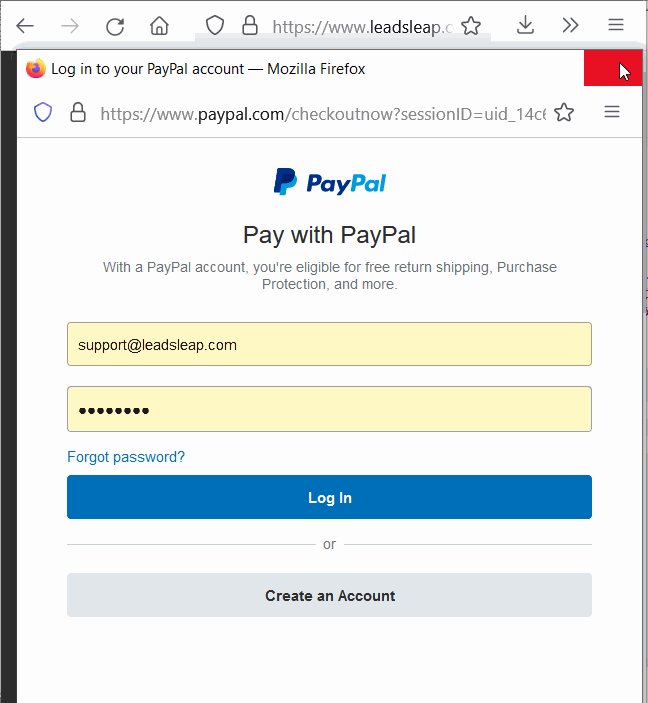
Below is how the Paypal payment button will behave in production.

The actual behavior of the button is controlled by Paypal. We simply make it possible for those behaviors to happen in our landing page system.
2 things to take note:
- no other elements can be added into this row.
- the Paypal button cannot be moved into other rows.
LeadsLeap Ad Widget is a javascript code, hence it cannot be simply added as an element.
A special row is needed to cater to the Ad Widget.
1) Click (arrow 1) to add a new row.

2) Select 'Dedicated Row For Ad Widget' (arrow 2)

A new row with an Ad Widget will be added.
2 things to take note:
- no other elements can be added into this row.
- the Ad Widget cannot be moved into other rows.
First, the video must either be hosted by Youtube, Vimeo or in your own server in the format of MP4. We do not provide video hosting.
With that, please follow the steps below:
1) In the Page Builder, click on the Row that you want to add the video into (arrow 1)

2) Click the button denoted by arrow 2 to add a Video / Custom Code element.

3) Depending on where your video is hosted, click Youtube, Vimeo or MP4 link to insert a template.

4) Replace the highlighted parameter/URL (see the highlights below) with your video parameter/URL.

For Youtube and Vimeo, you just have to replace the URL slug. For MP4, you have to replace the entire video URL.
For example, let's say your youtube video link is
https://youtu.be/abcd1234?si=mymOvJQ9oiFeYwBd
You simply have to copy 'abcd1234' and replace it with the URL slug highlighted above, everything else in the link is redundant.
For Vimeo, let's say your Vimeo link is
https://vimeo.com/123456789/a433b37463?share=copy
You simply have to copy '123456789' and replace it with the URL slug highlighted above, everything else in the link is redundant.
5) Change the 'autoplay' 'loop' 'mute' variables in the code accordingly. By default, we activate autoplay, loop and mute. To turn any variable off, just delete the varable (for mp4) or set it to 0 (for Youtube and Vimeo).
NOTE: If you want the video to autoplay, mute must be on. Otherwise most browsers will block the autoplay.
Instead of adding a video to a page, you can also consider showing a video ONLY WHEN an image/button/icon is clicked.
Read the next question > How to show a popup video when image/button/icon is clicked?
First, the video must either be hosted by Youtube, Vimeo or in your own server in the format of MP4. We do not provide video hosting.
With that, please follow the steps below:
1) Add an image (or button or icon) element.

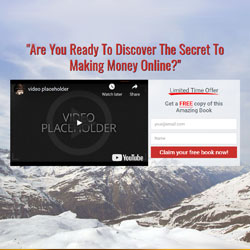
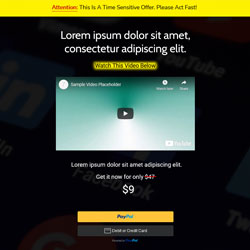
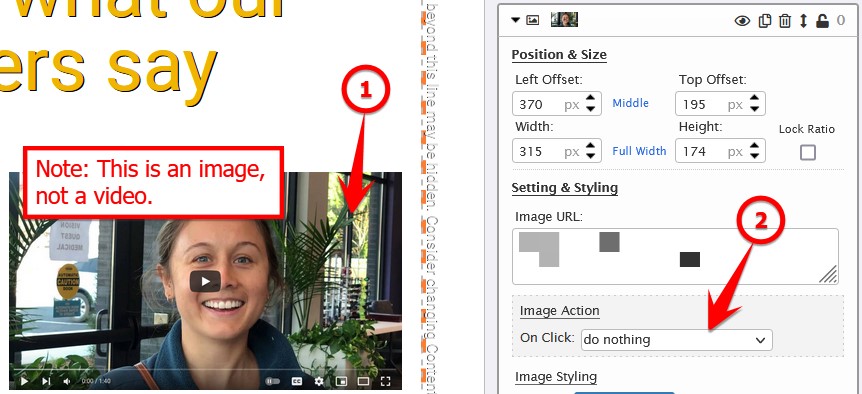
Tip: The image you add should look like a video (see arrow 1 below). This will encourage the visitors to click and watch.

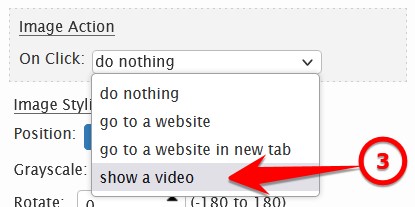
2) In the Image Editor, click the 'On Click' selector (arrow 2).
3) Select 'show a video' (arrow 3).

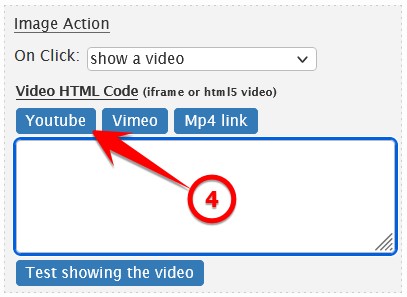
4) Assuming your video is a Youtube video, click the 'Youtube' button (arrow 4) to insert a sample Youtube code.

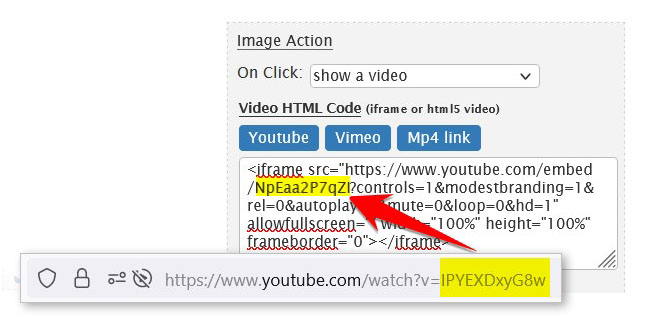
5) Replace the sample ID with your Youtube video ID.

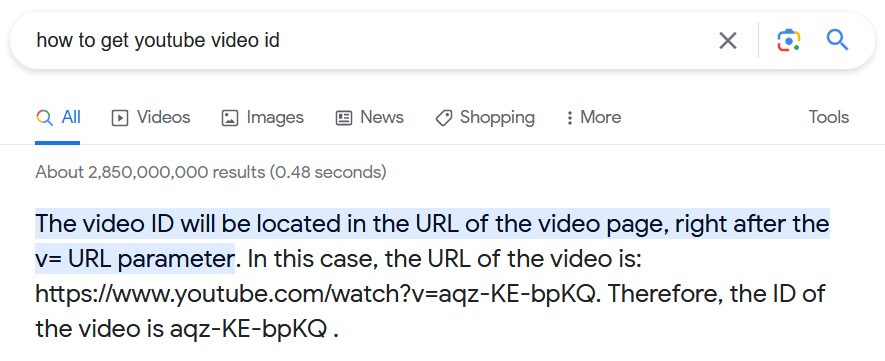
If you do not know how to get your Youtube video ID, ask Google. (Answer below.)

6) Click 'Save' when done.

Read > How to build a page? for the full answer.
Below is the short answer.
1) Click 'Launch Editor' (arrow 8) to launch the Page Builder.

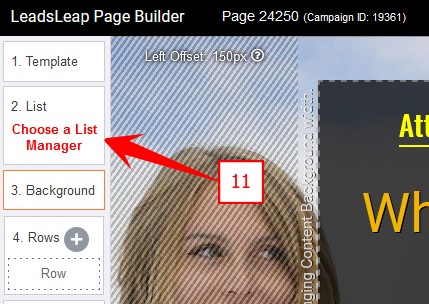
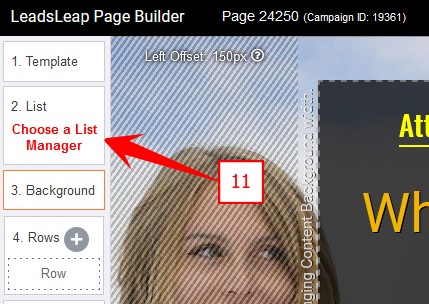
2) Click on '2. List' to show list options (arrow 11).

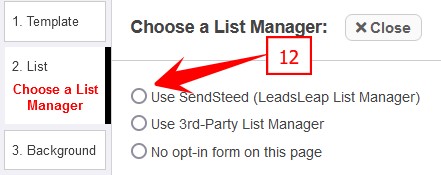
3) Select Use SendSteed (LeadsLeap List Manager) (arrow 12).

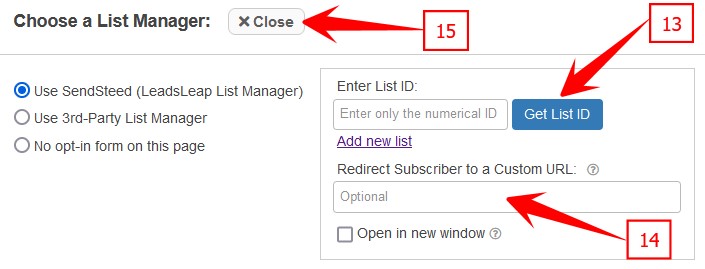
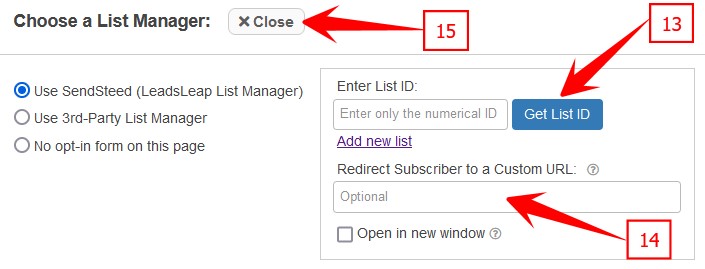
A set up form will appear on the right (see screenshot below).

4) Enter the URL you want the subscriber to be redirected to (arrow 14).
5) Save the work.
Please note that if you use a 3rd party list manager instead of SendSteed, redirect is done by the 3rd party list manager. You'll have to ask them how to do the redirect.
1) Click on '2. List' to show list options (arrow 11).

2) Select Use SendSteed (LeadsLeap List Manager) (arrow 12).

A set up form will appear on the right (see screenshot below).

3) Click 'Get List ID' (arrow 13) to show all the SendSteed Lists you have, then select the SendSteed List that you want to connect to this Page.
4) Click 'Close' (arrow 15 above).
1) Click on '2. List' to show list options (arrow 11).

2) Select Use 3rd-Party List Manager (arrow 12).

3) Click 'Import Form Details' (arrow 13).
A form similar to the screenshot below will be shown.

4) Go to your list manager and copy the HTML Form Code.
The form code should start with <form ...> and end with </form>..
Below is a sample form code taken from Aweber site.

5) Copy the form code, starting from <form ...> until </form>, ignoring all other codes before and after, then paste it into the textarea above (arrow 14).
6) Click 'Import this form' (arrow 15).
7) Match the input names.
This step is a little technical. Basically different list managers use different input name. You will have to match it with the name of the input fields in your Page.
Take the Aweber code for example, there are 3 input fields and hence 3 input names: name, email and custom Color.

name and email is the same as our input names for first name and email, hence it is already matched. But custom Color doesn't exist in the Page. Hence the system will prompt you for further action (arrow 16).
If you need the 'custom Color' input field, you can choose the first option 'Create a new input field'. If you do not need the input, choose 'Ignore this input field' (arrow 17).
Some list managers use input names like da_name and da_email. In this case, you will have to match da_name to input field 'name', and da_email to input field 'email'. You will be prompt if you need to do that match. It's not hard once you understand the methodology.
After you have done the input field matching, the form will automatically be merged into your Page. You will see the form settings be filled automatically (arrow 18 below).

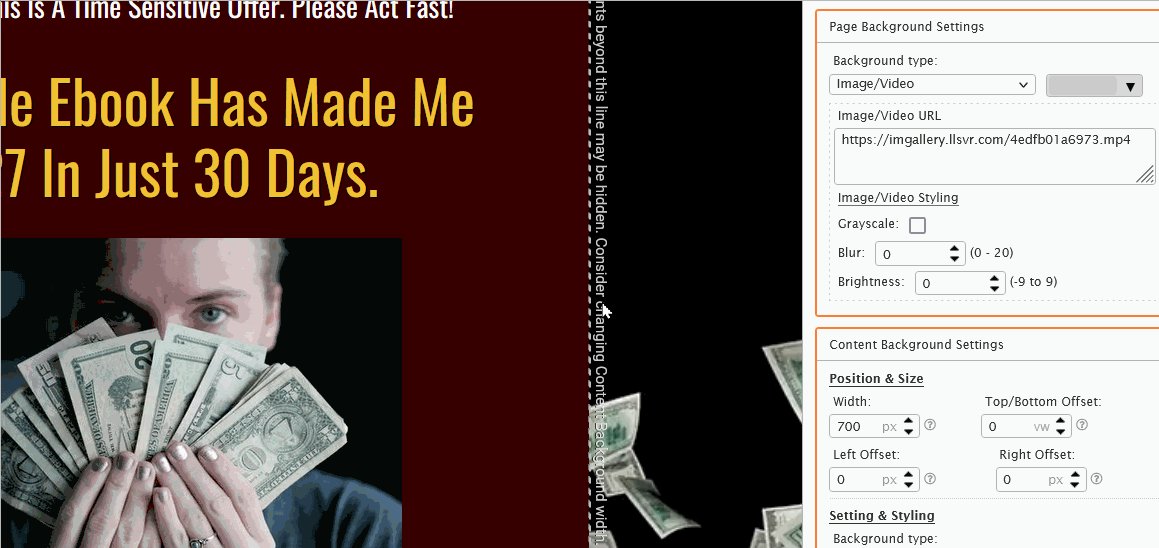
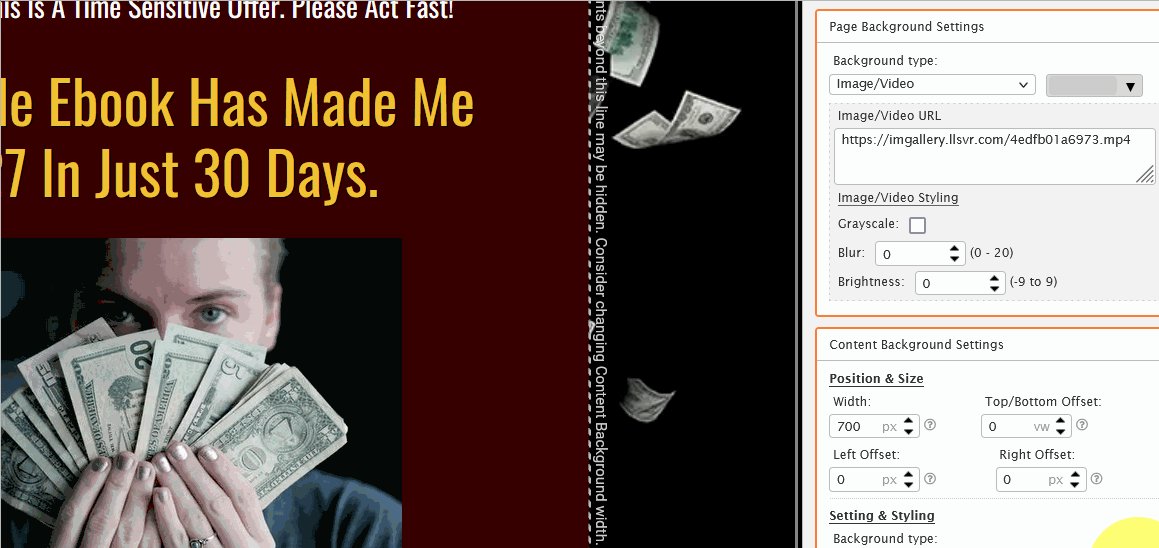
First, please understand that there are 2 types of background that you can add video to.
1) Page Background
2) Row Background
What is the difference?
Page Background is the background of the entire page. If you add a video to the Page Background, your page will look like this:

Row Background is the background for a specific row. The row can be full width or limited to the content width. If you add a video to the background of a full-width row, you can achieve an effect like this:

How To Add Video To Page Background?
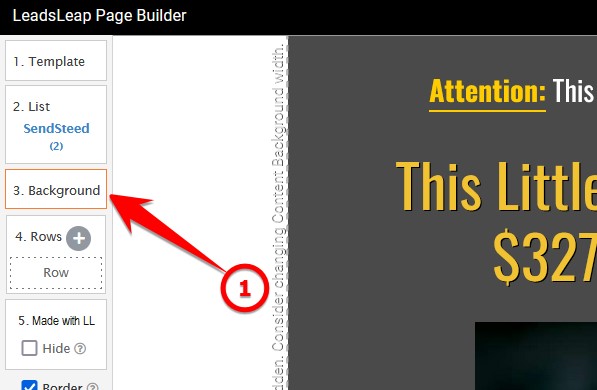
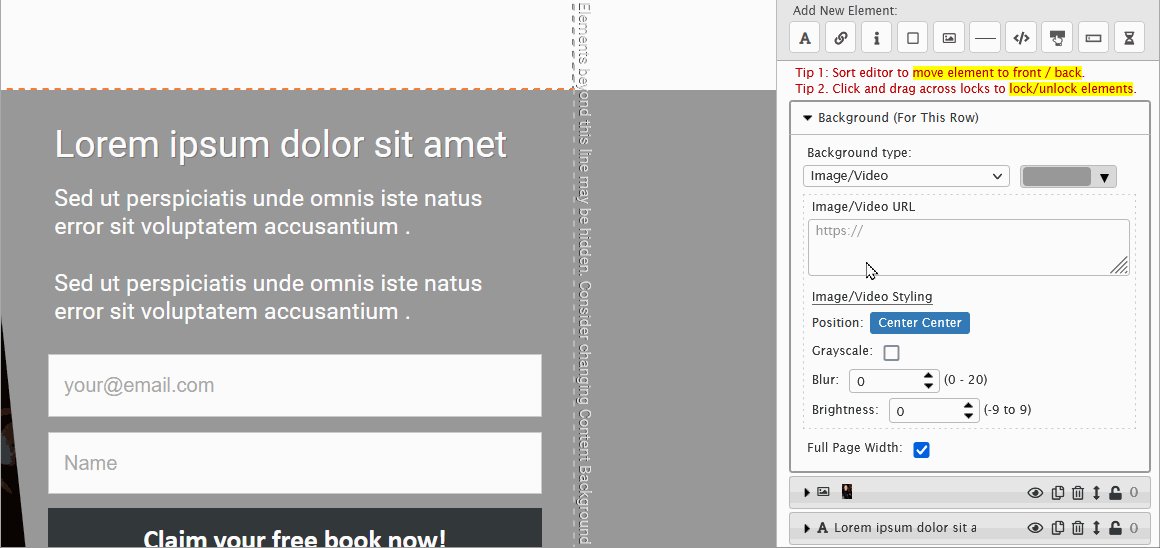
1) Click '3. Background' to access the Page Background Setting.

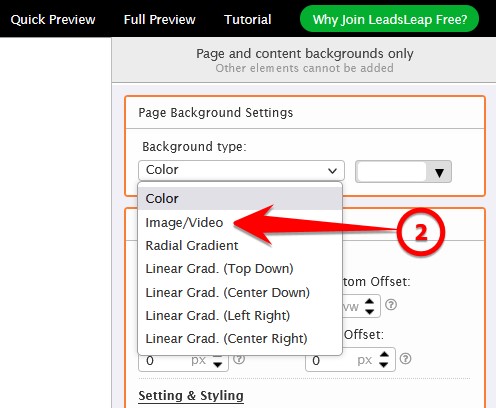
2) In the Page Background Setting, select Image/Video.

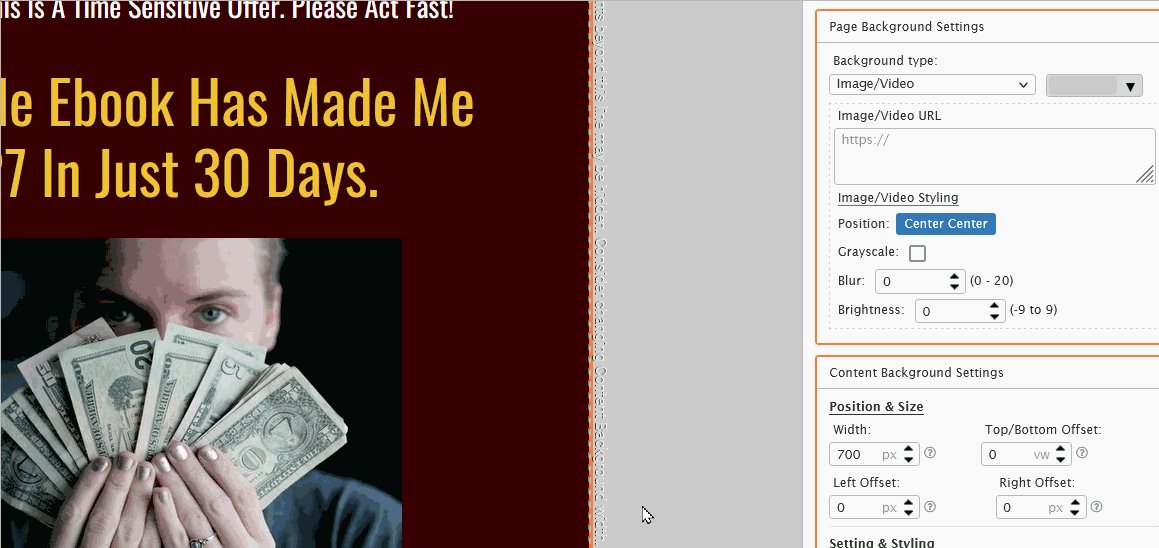
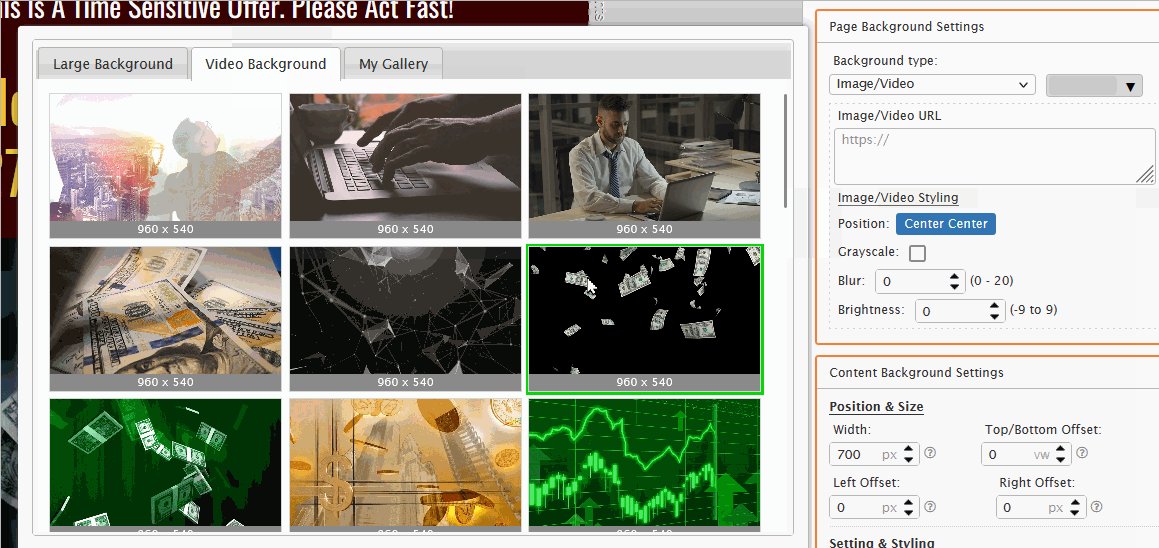
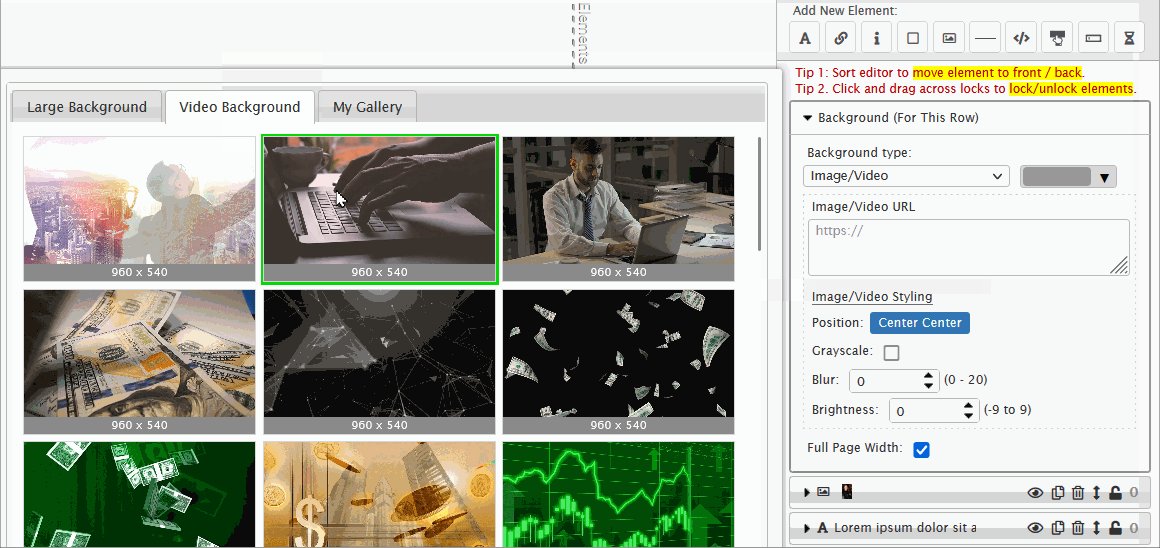
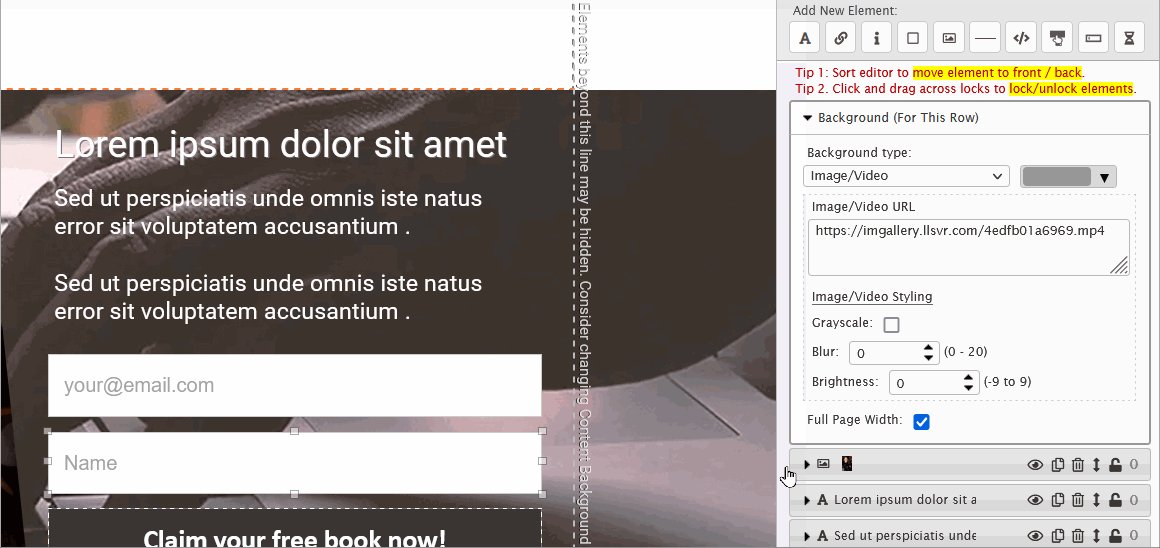
3) Click the Image/Video URL input to open the Image Gallery, then click 'Video Background' tab. Select the video that you want to add. (See the demo below.)

That's it!
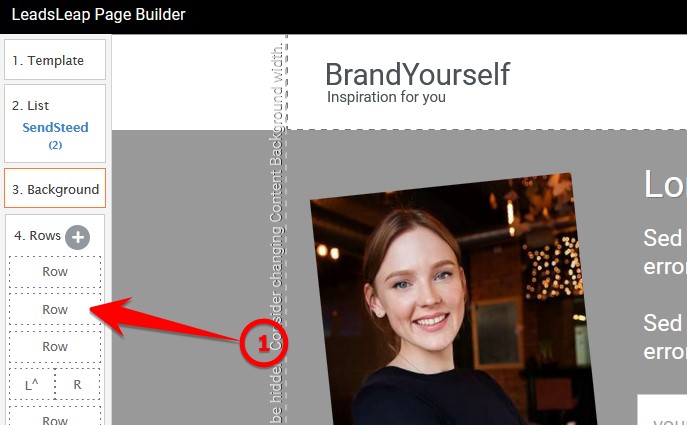
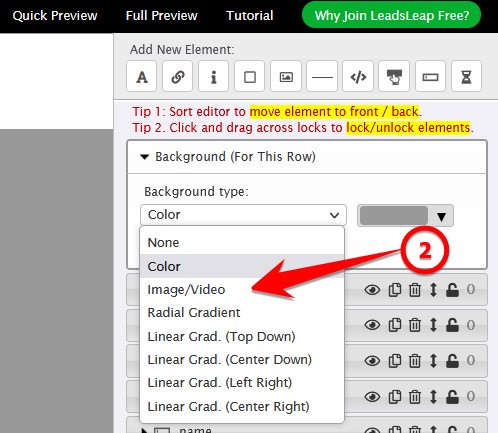
How To Add Video To Row Background?
The steps are essentially the same, except you have to click the 'Row' instead of '3. Background'.
1) Click the 'Row' that you want to edit.

2) In the setting that says 'Background (For This Row)', select Image/Video.

3) Click the Image/Video URL input to open the Image Gallery, then click 'Video Background' tab. Select the video that you want to add. (See the demo below.)

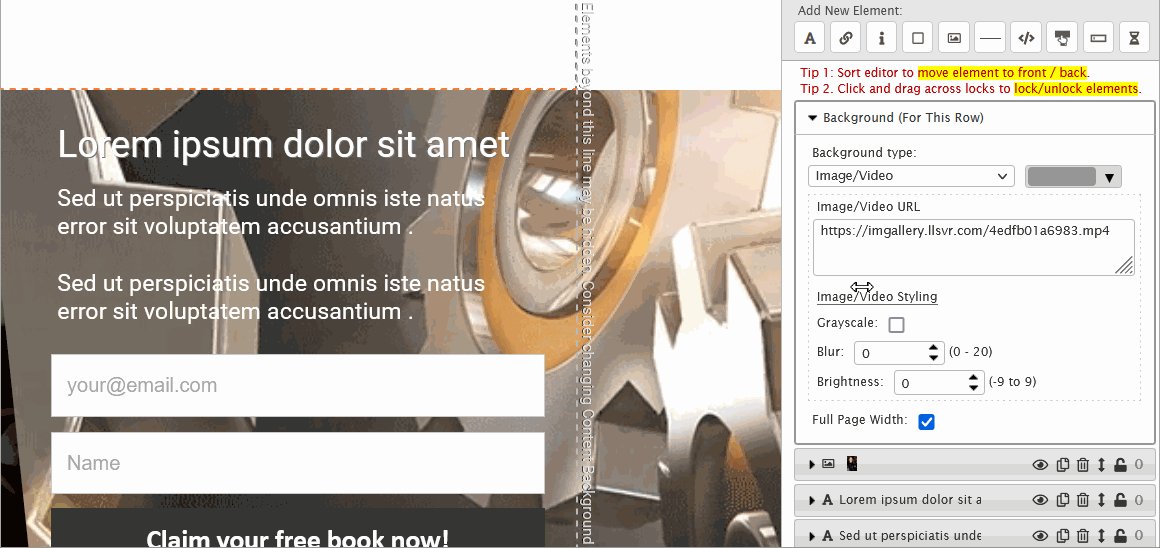
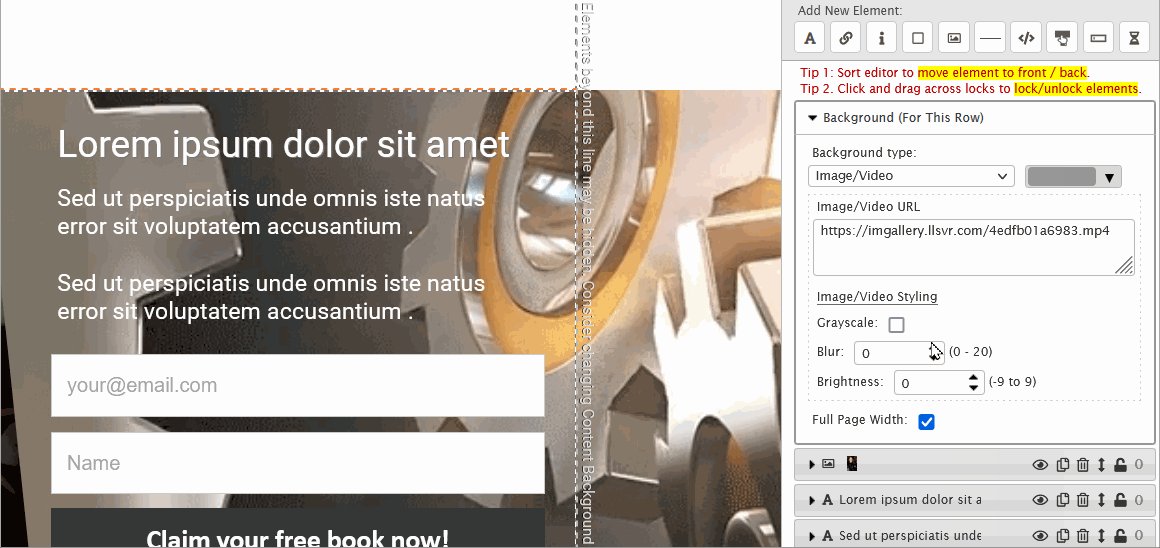
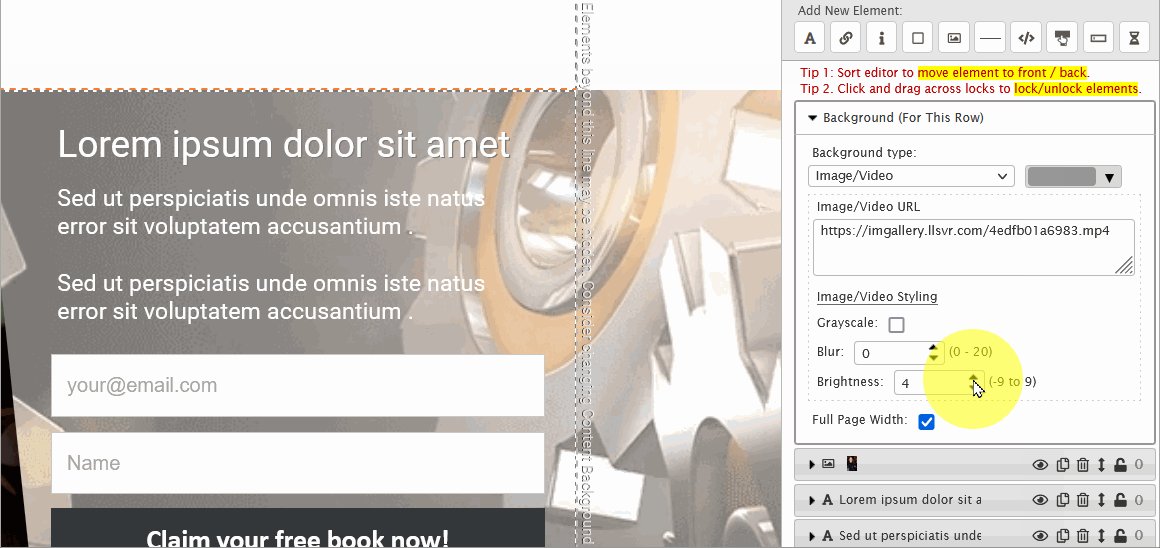
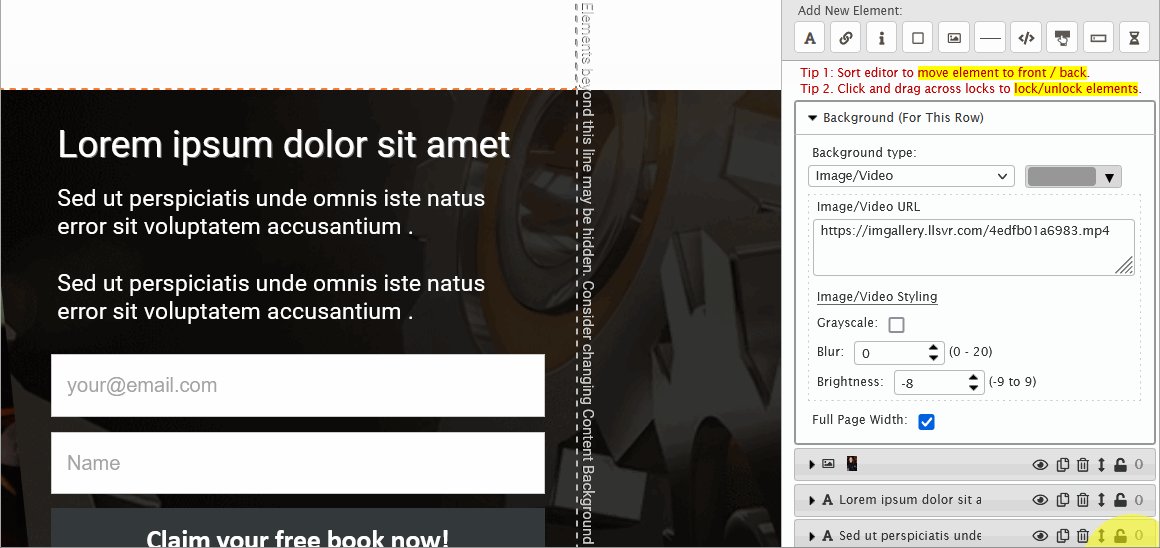
How To Style The Video
Most of the time, you are not going to use the video as-is.
Commonly, you may use the grayscale version, blur the video, lighten it, or darken it.
You may do so using Image/Video Styling. (See the demo below.)

Can I use my own video?
You can use your own video, as long as it is in MP4 format, and you have to host it yourself. We do not provide video hosting.
But please be careful not to use a large video as it will increase the page loading time.
Can I use Youtube or Vimeo video as background?
You cannot use Youtube or Vimeo link directly for the background video. The video link must be in MP4.
You can save a form, header, footer or certain Row design using a function called 'Set'.
Important Definition
A Set is basically a group of Elements inside a Row/Column.
How it work?
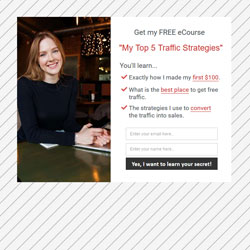
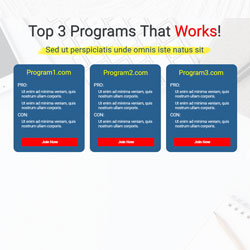
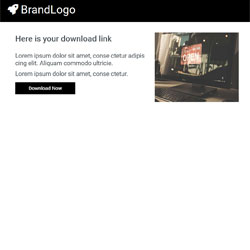
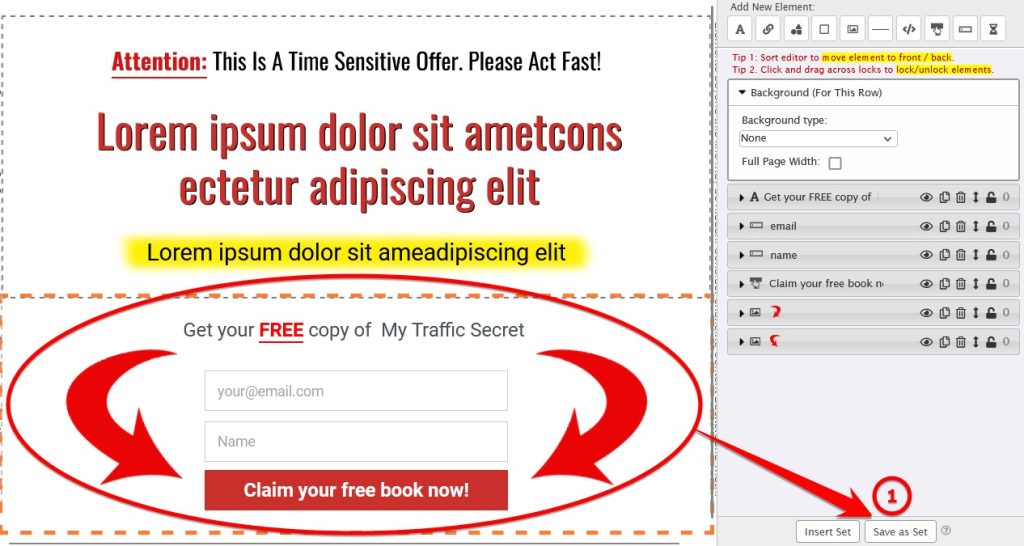
Let's say you want to save the following opt-in form design for future use.

Follow these steps to save:
1) Click anywhere in the row/column that you want to save. The row/column will be highlighted with orange dashed border.
2) Click the 'Save as Set' button (arrow 1).
3) Enter a name for the set and save.
That's all.
All the Elements in the row/column will be saved.
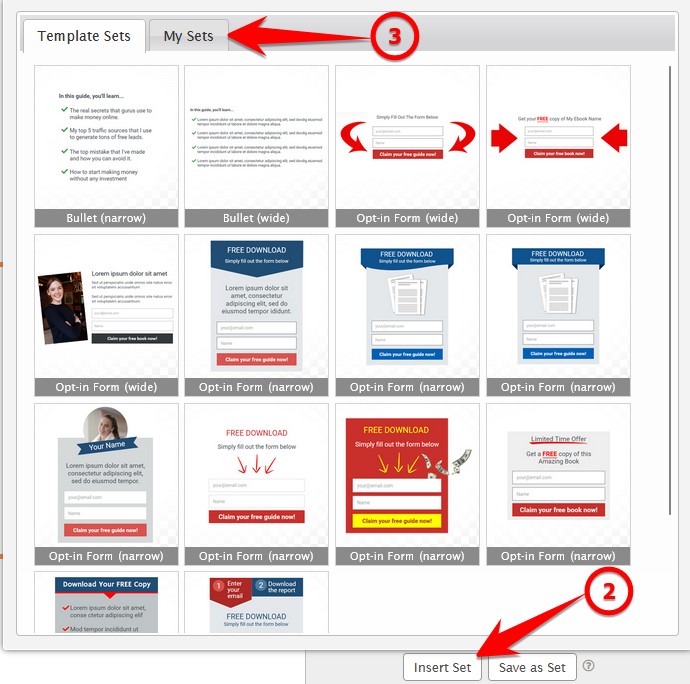
To insert a saved Set, click the 'Insert Set' button (arrow 2 below), then click My Sets (arrow 3).

Template Set
As you can see from the above screenshot, when you click Insert Set, you will see a collection of template sets that we've already saved for you.
Let's say you want to add a bulleted list into your design, instead of creating everything from scratch, you can simply go to this Template Set and insert a bulleted list template.
Important Reminders
1) When you save a Set, EVERYTHING in the row/column will be saved. Make sure that you clean up the row/column before saving.
2) If you are new to grouping, below is an illustration of how to group and change the group layer.

Understand that Save as Set will save everything in a row/column.
To save only a few Elements, you will have to create a new row/column, move the Elements into the new row/column (group them before you make the move), and then Save as Set.
It's a little troublesome but you only have to do it once, then you can reuse the design again and again.