More and more members want to use video as the background for their page design.
Some advanced members managed to do it with some tweaks.
Now all of you can do it with just a few clicks!
There are 2 types of background that you can add video to.
1) Page Background
2) Row Background
What is the difference?
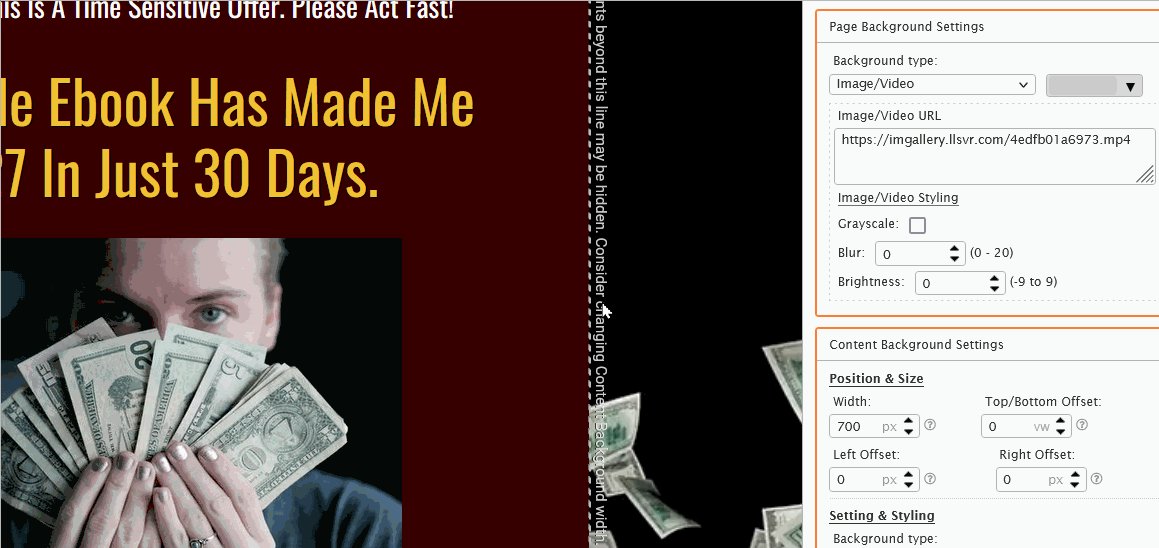
Page Background is the background of the entire page. If you add a video to the Page Background, your page will look like this:

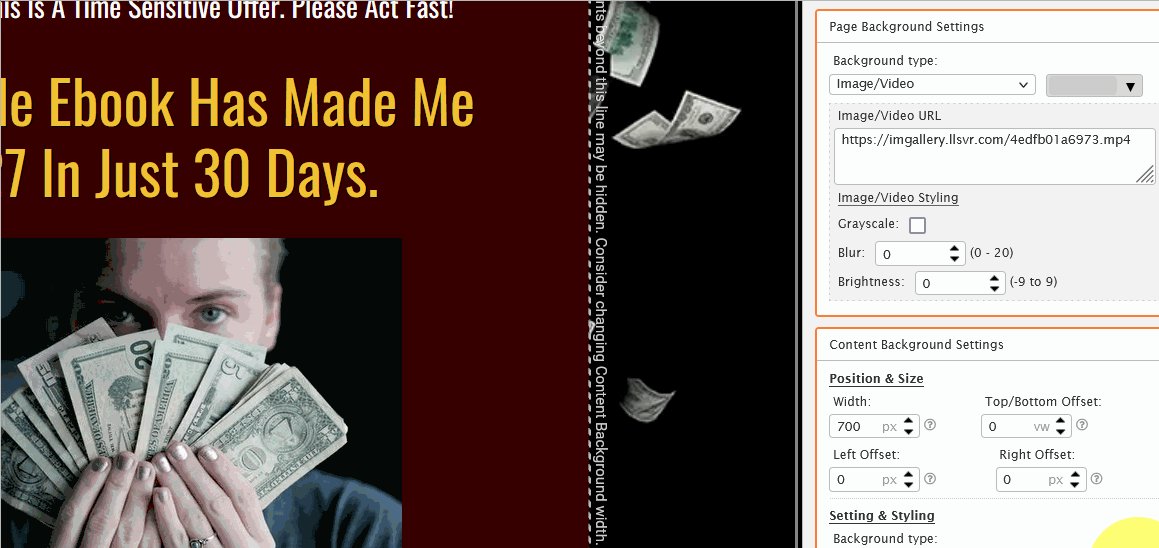
Row Background is the background for a specific row. The row can be full width or limited to the content width. If you add a video to the background of a full-width row, you can achieve an effect like this:

How To Add Video To Page Background
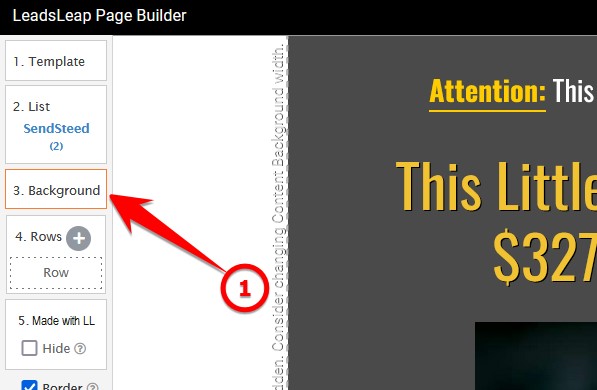
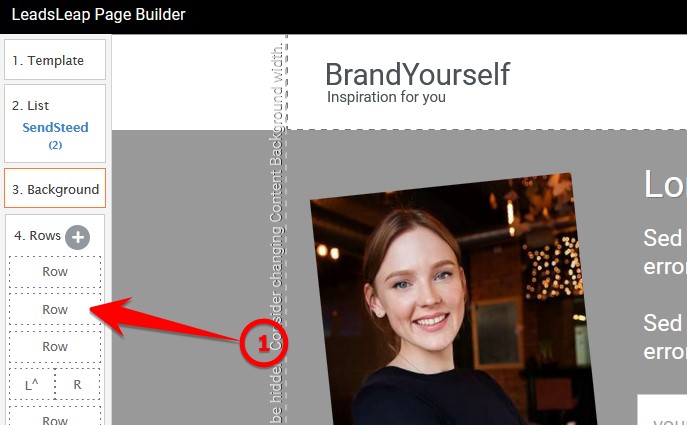
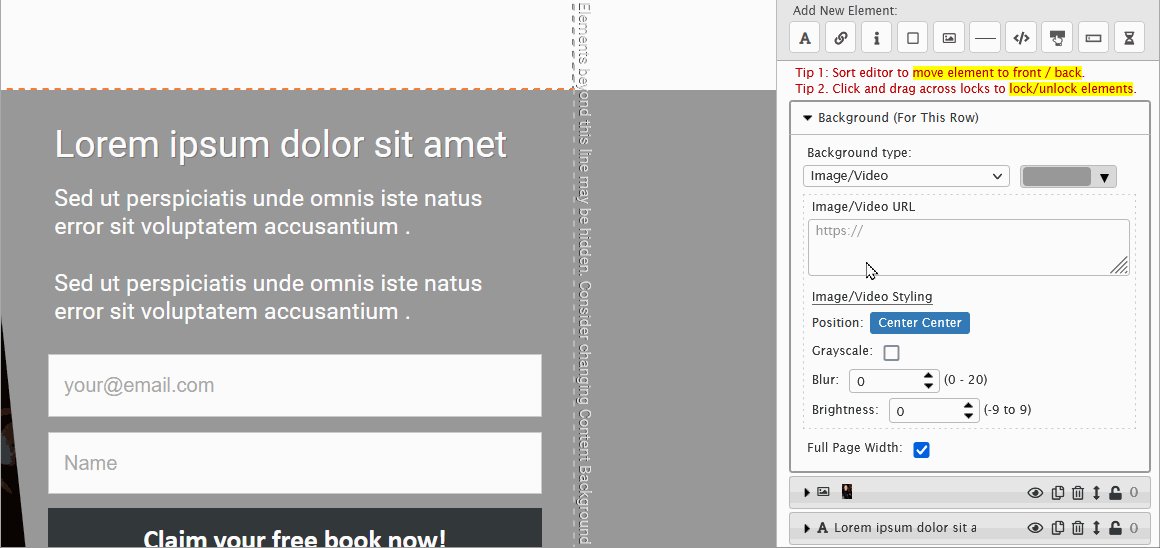
1) Click ‘3. Background‘ to access the Page Background Setting.

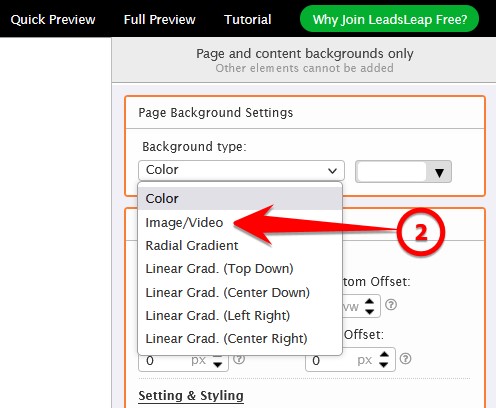
2) In the Page Background Setting, select Image/Video.

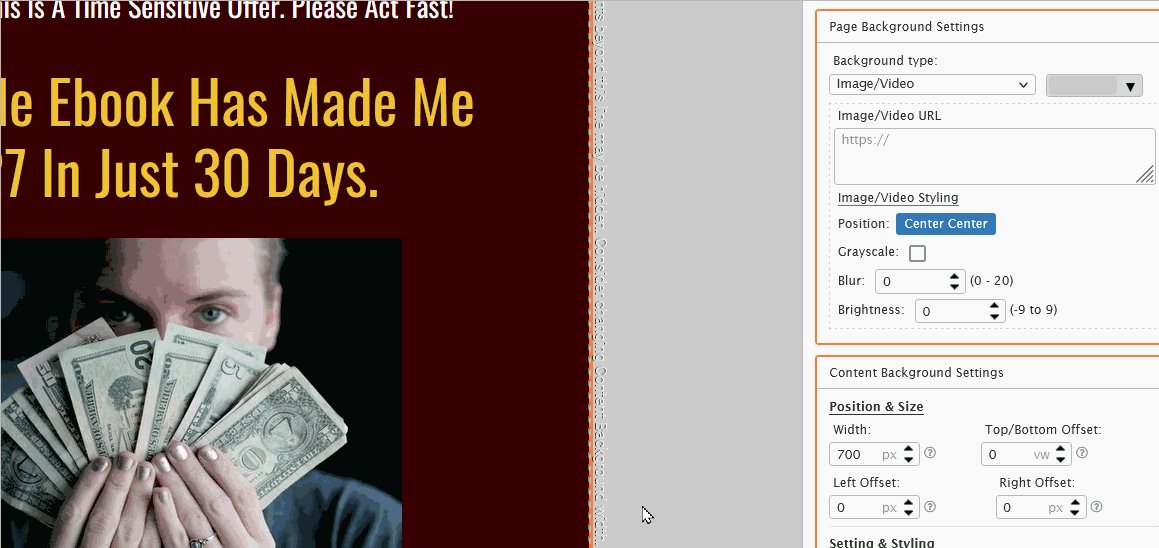
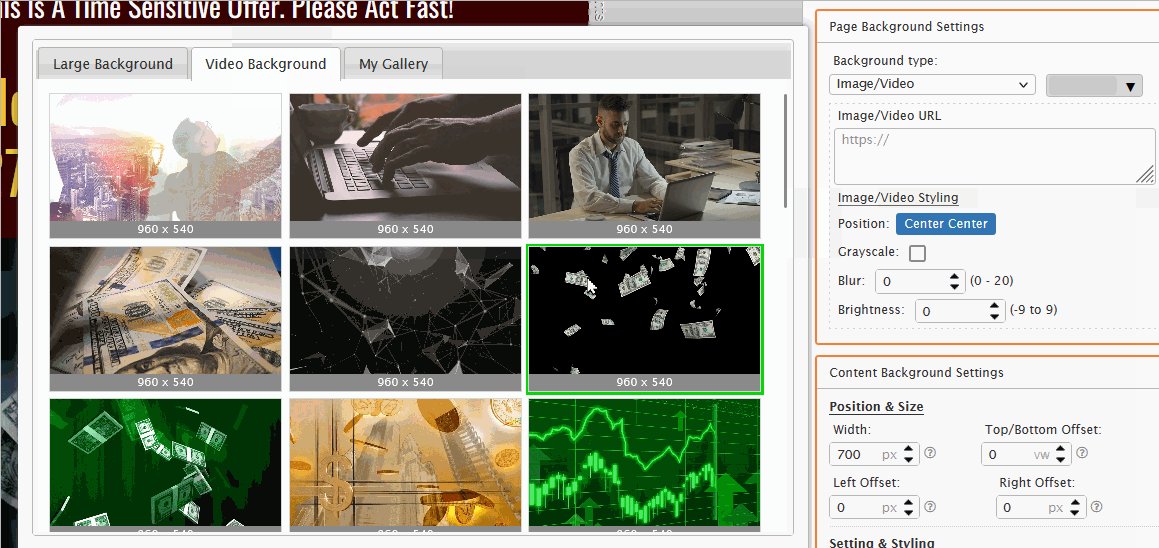
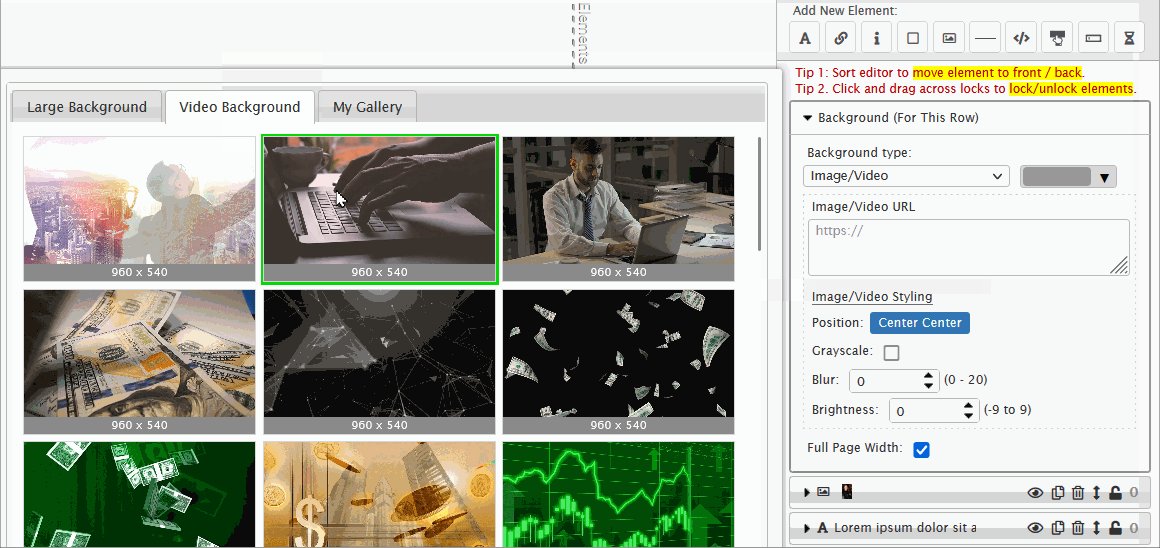
3) Click the Image/Video URL input to open the Image Gallery, then click ‘Video Background‘ tab. Select the video that you want to add. (See the demo below.)

That’s it!
How To Add Video To Row Background
The steps are essentially the same, except you have to click the ‘Row‘ instead of ‘3. Background‘.
1) Click the ‘Row‘ that you want to edit.

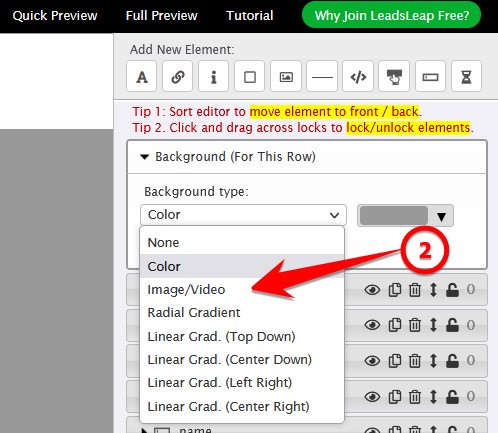
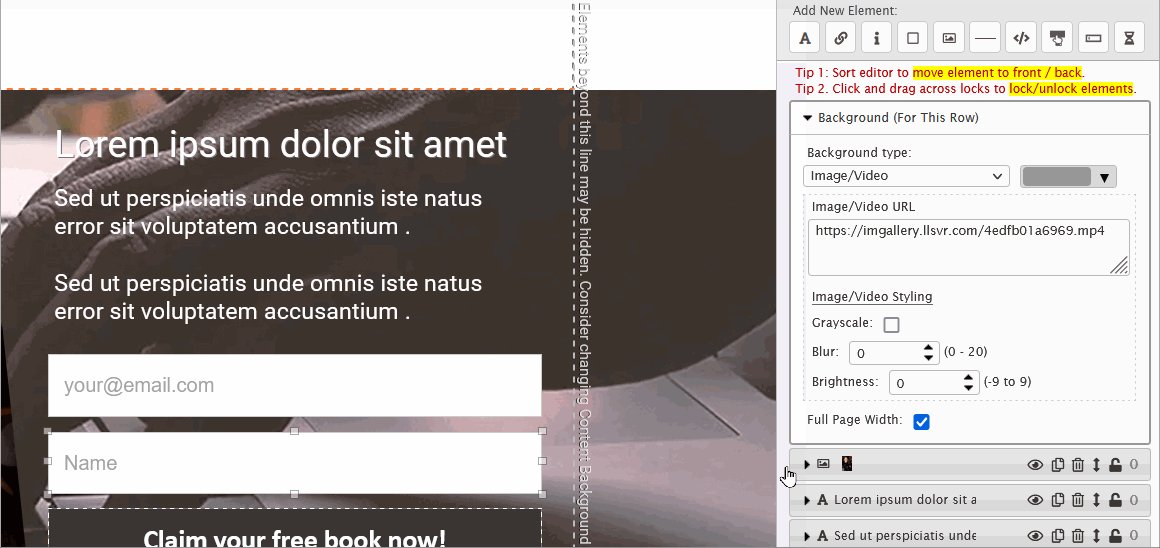
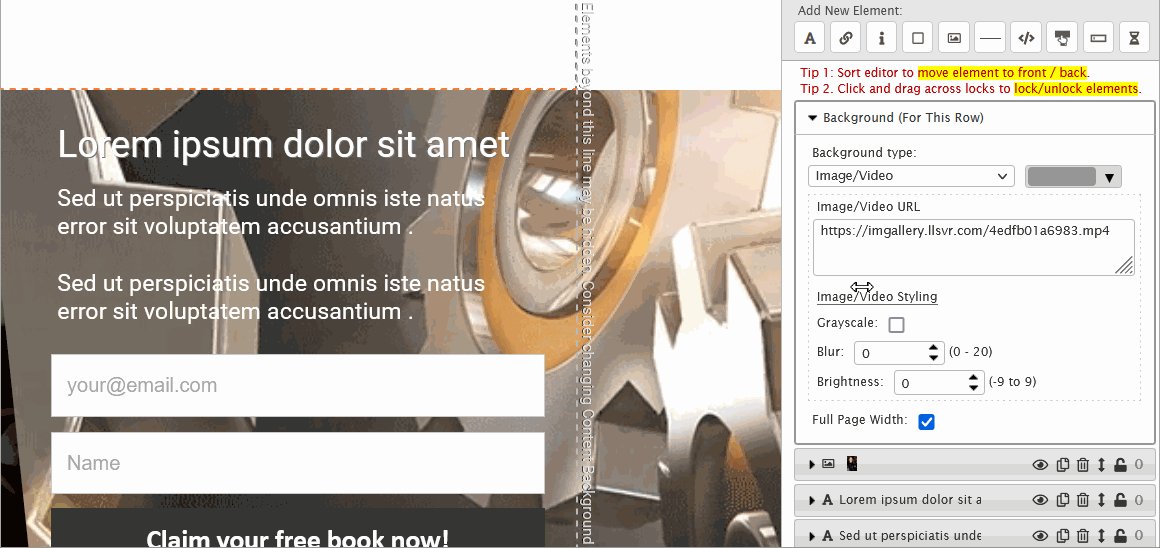
2) In the setting that says ‘Background (For This Row)‘, select Image/Video.

3) Click the Image/Video URL input to open the Image Gallery, then click ‘Video Background‘ tab. Select the video that you want to add. (See the demo below.)

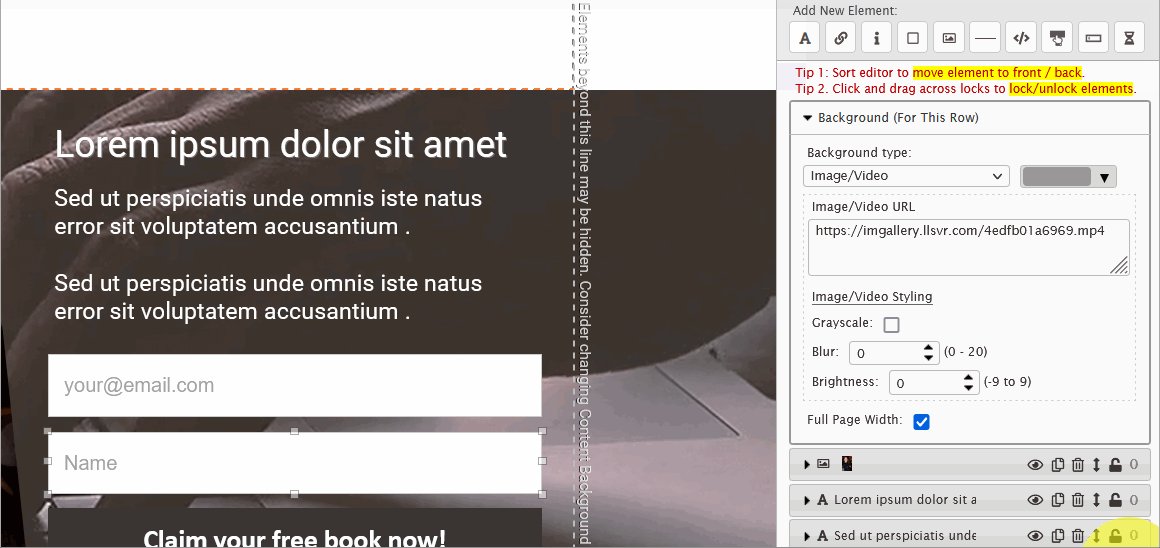
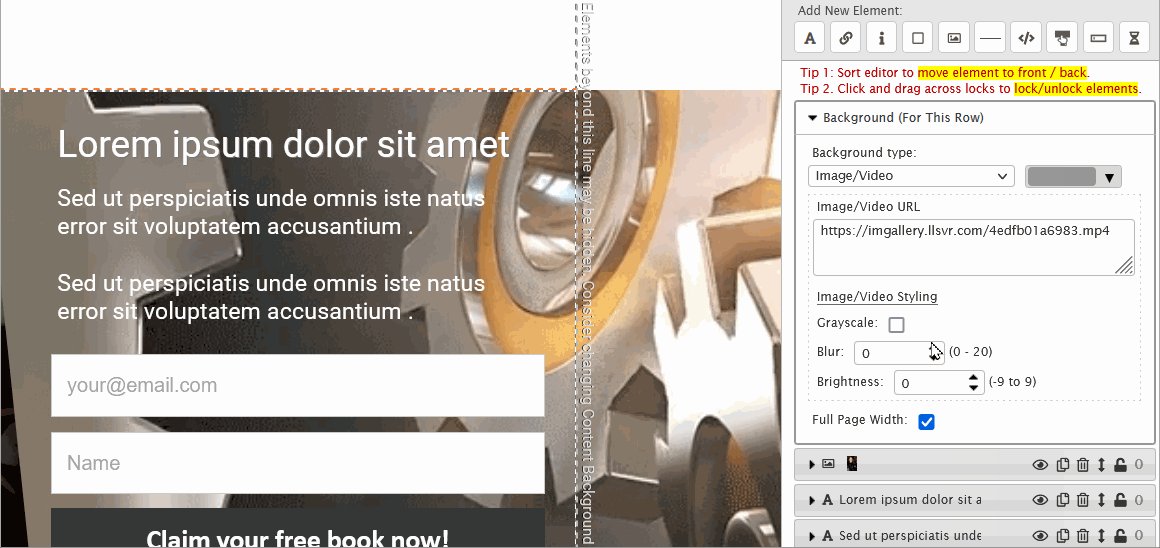
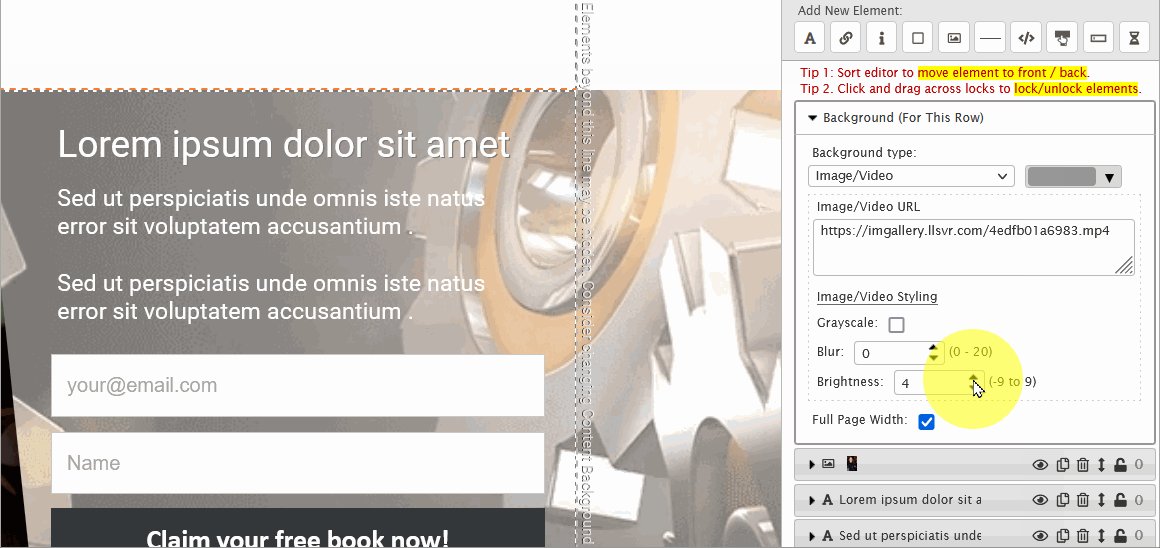
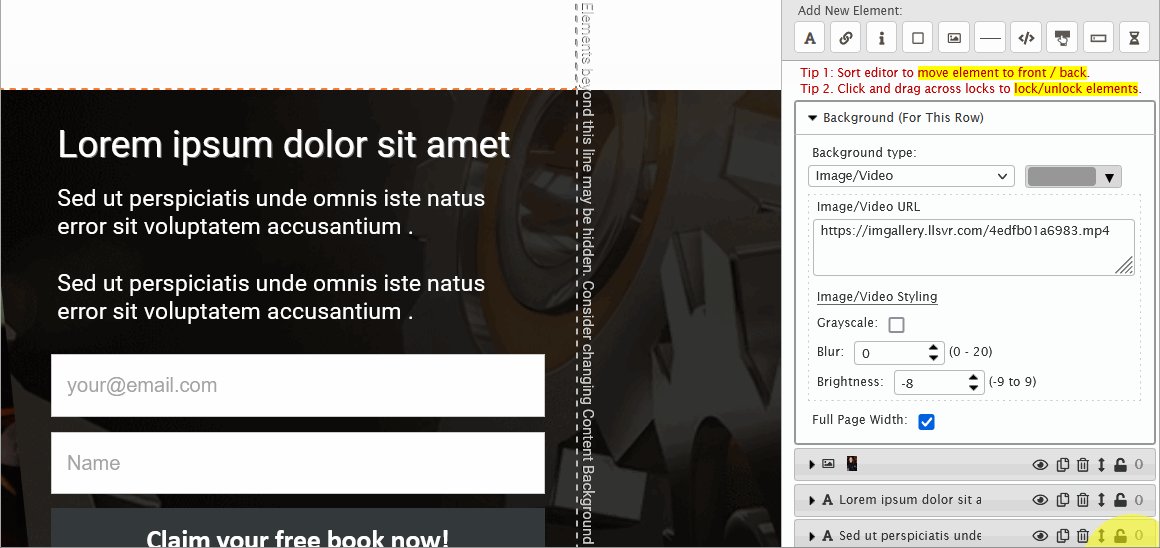
How To Style The Video
Most of the time, you are not going to use the video as-is.
Commonly, you may use the grayscale version, blur the video, lighten it, or darken it.
You may do so using Image/Video Styling. (See the demo below.)

Can I use my own video?
You can use your own video, as long as it is in MP4 format, and you have to host it yourself. We do not provide video hosting.
But please be careful not to use a large video as it will increase the page loading time.
Can I use Youtube or Vimeo video as background?
You cannot use Youtube or Vimeo link directly for the background video. The video link must be in MP4.
If you have other questions about using video as background, let me know in the comments below.
Video background can help you to create a visually more engaging landing page. It will make your landing page stand out from the rest.
I hope you find this update useful.
Happy page building!
WOW! Now that is a hugely fabulous updates thank you so much for this Ken!
Edward.
Oh My God, non-stop innovation!
Hi Ed,
It’s Anthony.
This idea of adding extra to the quality and quantity of services you already offer is immense.
Bravo
Very good creativity.
Now the advertising messages will be more friendly.
LEADSLEAP, simply Excellent.👍
This is awesome – well done & keep it coming !
About time! Now what about members being able to get paid on multiple levels? That would be equally as great too!
That will turn Leadsleap into an MLM, which requires different licensing, cooperate disclosing and financial reporting. I’m sorry we are not going to do that.
Just chiming in… Click Funnels and a lot of these other marketing tools platforms are not considered mlm though. Might want to do a little research.
Can you make it where we can use a youtube link as well? I also agree with Tobys comment! Would be nice to be paid on our level 2 referrals. Even if it were only 10%
Nice.. thanks..
Great feature! But, I tried it on several of my pages and the videos never load.
Please contact me via our support ticket. Give me the PageID.
So far I Love Leadsleap it is very easy and I just became a pro member a few days ago. So I am now having the time to check it out. It is awesome. Thank you
Hi, I think it’s wonderful what you are doing to help others, to understand step by step in a better way, thank you.
Great job, once again. I see you’ve also made it possible to add a video with ‘Autoplay’ without the sound (similar to Facebook videos and so on).
I may have missed the update that talks about this, but another great – great add-on.
Yes, did that a couple of weeks ago. It was just a minor update and it’s self explanatory, so I didn’t blog about it.
Just keeps getting better, thanks for your, attention.
Could you please load the main text of page before the video.
Their is a long delay before any of the splash page is loaded which shouldn’t happen.
Shouldn’t be due to the video. At the time of this comment, we were experiencing massive bot traffic to one of the links. I’ve blocked the traffic. The page is loading fine now.
Excellent improvement 💯%. Nothing stops you Kenneth!
Thanks very much,
John 😃
Leads Leap IS the best!
Hello Kenneth,
This is another awesome Update. I love LeadsLeap it truly has everything any marketer could possibly need.
Very good creativity.
Now the advertising messages will be more friendly.
I think many marketer could possibly need.
Hi Kenneth,
Great Achievments and I appreciate the same. Videos in the background will make more attractive and eye ball catcher. It will definitely help in getting more and more leads. I have not yet tested yet but will definitely give it a try. Just worrying about the page load time if any will test and let you know.
Congratulations on your great achievment and keep bringing in more and more updates. We love it .
Thanks Kenneth
Hi Kenneth,
Thanks to a training class from Jeff Amon, I am getting into all of the great benefits of LeadsLeap. It is an incredible program that you continue to make even better. I appreciate the tremendous support you have given me in my learning curve. This newest addition of adding videos to a page background or a row background is an amazing idea. Thank you for everything!
Newbie and still learning.
AS Rupen astonished, newbie but finally learning and understanding the work process.
You are really great! Are you a normal being from earth? or coming from….
I’m glad I’m part of this group. Thanks
I have about a 6-minute intro video that I’d like to add to a landing page and having trouble accomplishing it. For hosting a video, is something like a DropBox an option? Or what do you recommend to host the mp4?
Also, would an be a way to embed a video from another page? Could you maybe describe a “best practices” for something like that?
Thanks a million, Kenneth!
I’m not sure about dropbox, but I know there is a way to embed video saved in Google Drive. Refer to
https://www.colby.edu/acits/2020/01/30/how-to-embed-a-video-from-google-drive/
All you need is the iframe code. If Dropbox has a similar thing, then you can try using that code.
I’m not sure what you mean by embedding video from another page. A page is not a video. A video is not a page. If you mean to embed a video that is shown on another webpage, then you will first have to figure how how that video is shown. Is it a youtube video, vimeo video or self hosted video. Too many things to consider actually. Also, please note that video and image are all copyrighted. You can’t just use other people’s video without permission.