One of our members wanted to add PayPal payment gateway to his landing page.
After some experimenting, I reckoned it was doable.
Before I show you how to do it, I would like to clarify that our Page Builder is not a full-fledged eCommerce platform. It is just for simple one-time payment, which is good enough for most marketers.
How To Add Paypal Button?
I’m going to skip the basic of how to create a landing page and assume you already have a working landing page.
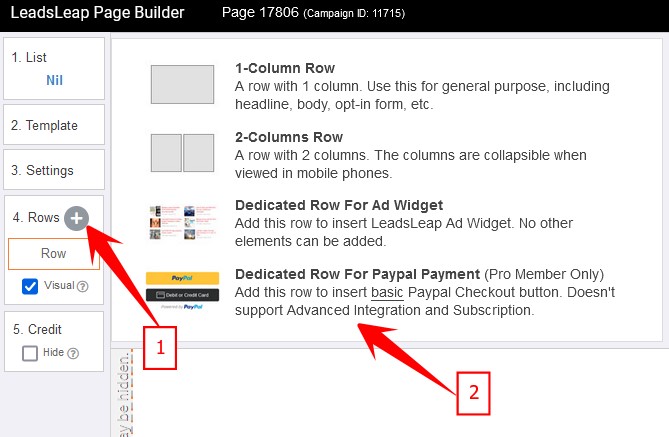
With that assumption, go to the Page Builder and click arrow 1, then click arrow 2.

You are basically adding a new Row that is dedicated for Paypal Payment Button.
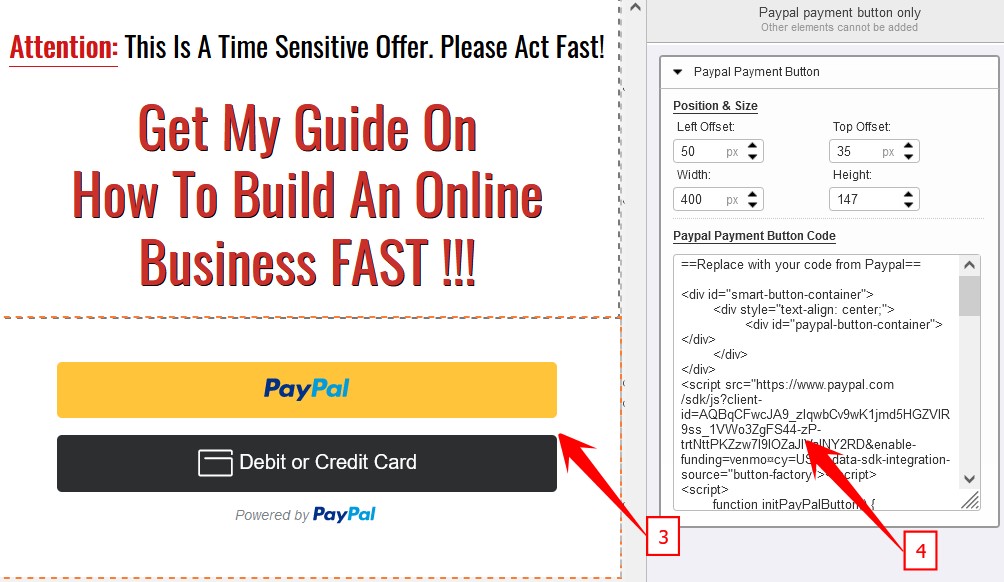
A sample Paypal Payment Button will be loaded (see arrow 3).

Next, replace the sample Paypal code (arrow 4) with your own Paypal code, which you can obtain from your Paypal account.
That’s it!
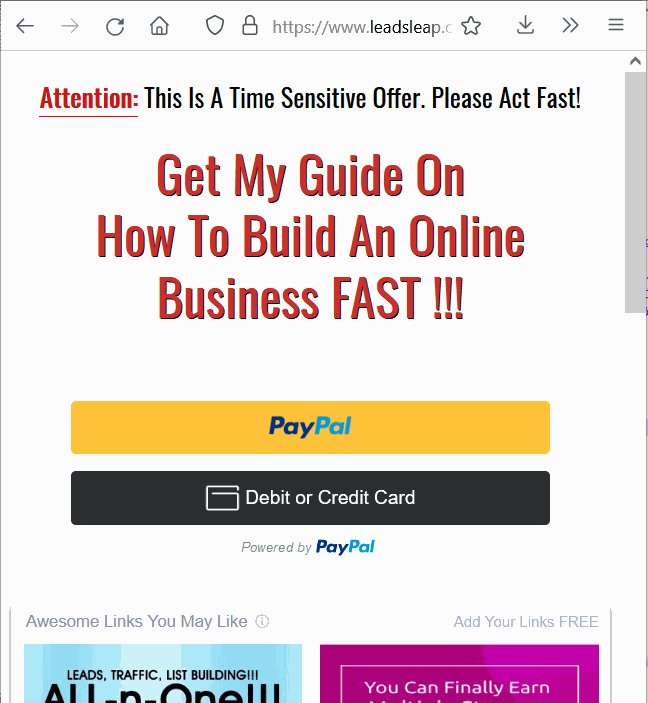
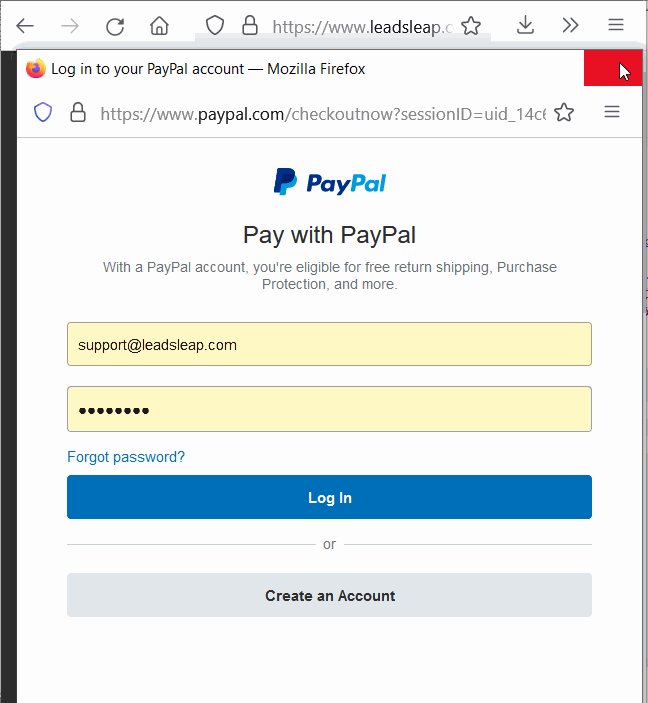
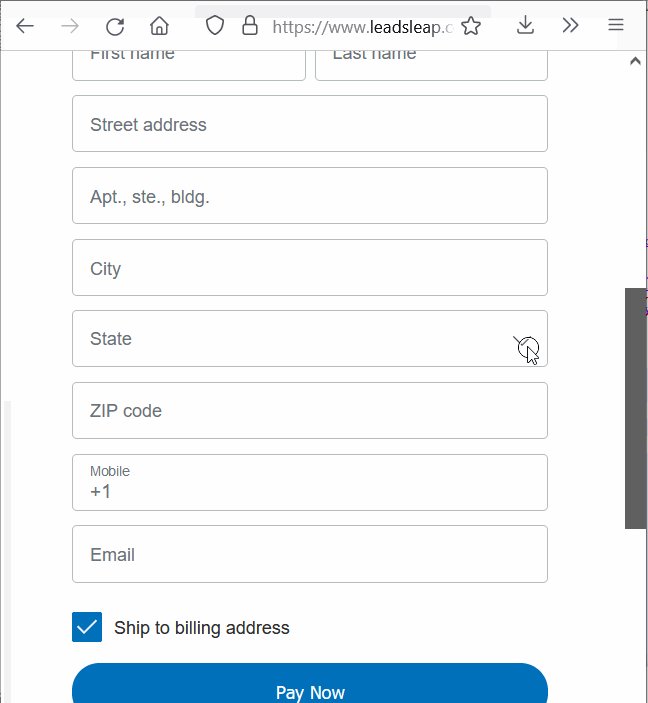
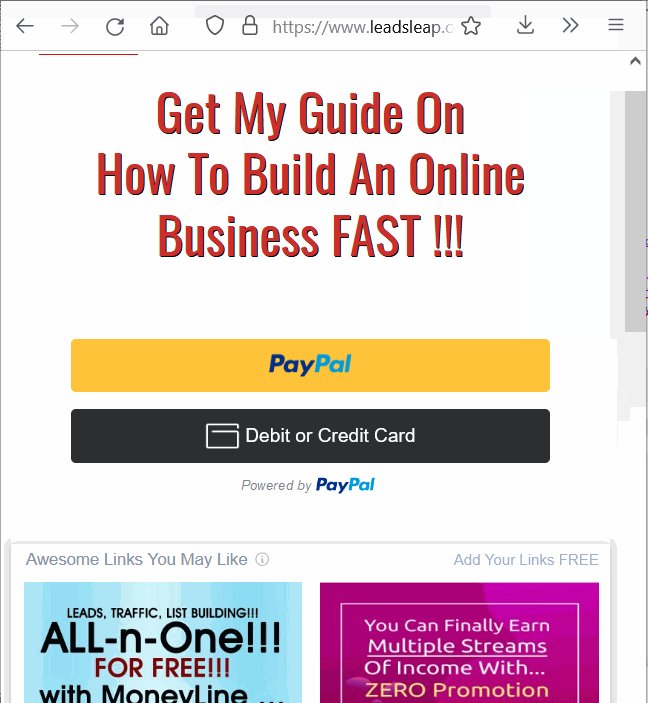
Below is how the payment buttons will behave in production.

The behavior of the buttons are controlled by Paypal. We simply make it possible for those behaviors to happen in our landing page system.
With this addition, you can start selling stuff through our landing page. ;)
Nice feature!
Wahoo! This is a great feature for marketers.
We are getting a complete all-in-one marketing tool.
Thank you Keneth for this tuto!
This is fantastic Kenneth. Thanks a lot!!
welcome and thanks to everyone. i am very happy to see u and want that u progress by this system. this is the sleep and very awesome system and all done for u.
I give 5 star rating to it
This is awesome Kenneth. I’ve just tried it.. super easy to set it up.
Hi I’m very excited to see if I can do this, fingers crossed
Thank you, Kenneth. You have made LeadsLeap leaping more. Cheers!
Very nice be careful though paypal can be tricky about affiliate marketing pages.
Thanks for the warning, George. It’s an important one!
Thanks. Yes, that’s great, it opens up other avenues of opportunities
Thank you it’s great pretty quick